以前設計網頁的時候如果想要做出單純圓角的效果,就要畫出很麻煩的 table 然後利用圖片來產生圓角。如果要自己用 CSS 來做,對於 CSS 不熟的人這問題就更是頭大。
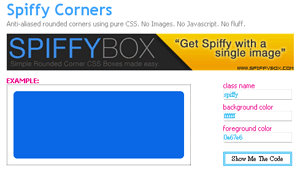
Spiffy Corners 是一個只使用純 CSS 便能幫助使用者做出圓角效果的網站,而且只需要填入幾個簡單的參數,就會顯示 CSS 及 HTML 碼。
Spiffy Corners
2007年10月22日 星期一
不需圖片只用純 CSS 便能做出圓角效果
張貼者:
Ian 懶惰蟲
於
晚上11:29
![]()
標籤: CSS / 網頁設計
訂閱:
張貼留言 (Atom)







沒有留言:
張貼留言