FCKeditor 是一個專門使用在網頁上屬於開放原始碼的 HTML 所見即所得線上編輯器,它可和 ASP.Net、ASP、ColdFusion、PHP、Java、Active-FoxPro、Lasso、Perl、Python 等不同的程式語言相結合。
FCKeditor 更相容於絕大部分的網頁瀏覽器 Internet Explorer 5.5+、Mozilla Firefox 1.5+、Netscape 7.1+、Opera 9.50+、Safari 3.0+、Camino 1.0+。
FCKeditor 程式編碼為 UTF-8,內建了各種語言的語系檔,其中當然也包含了繁體中文。
「FCKeditor」名稱中的「FCK」是這個編輯器的作者的名字 Frederico Caldeira Knabben 的縮寫。
官方網站︰http://www.fckeditor.net/
2007年12月26日 星期三
FCKeditor - HTML 所見即所得線上編輯器
2007年12月25日 星期二
向聯合國於2008年廢止繁體中文說「不」
向聯合國於2008年廢止繁體中文說「不」
Say NO to United Nations' abolishment of Traditional Chinese in 2008
請支持反廢除繁體中文,幫繁體中文投個票,聯合國決定於 2008 廢除繁體中文,若成了那每個台灣人幾乎都得學簡體字,想想我們老祖先千年留給我們的姓名也將因簡體而變形、中華文化遺產的摧毀不僅發生在中國也行將全世界,可能以後讀繁體字只能在日本,這多諷刺呀!
想了就可怕,下面網站是為了反對這項決定,大家去投票吧。
http://www.gopetition.com/region/237/8314.html
投票步驟︰
1. 滑動轉軸到下方一點的地方,點『 Sign the petition』。
2. 填寫資料
3. 送出即成
當我投票的時候,我是第 408521 個投票的,大家加油!!
2007年12月21日 星期五
向陽房 ( 地瓜燒 ) - SOGO復興館專櫃
在台中頗有名的烘培屋,她們家的招牌產品地瓜燒很好吃,有招牌、芋頭、黑糖三種口味(NT 25 元 / 百克)。
民國91年研發出地瓜燒是向陽房領先開發,最具指名度的招牌產品。地瓜燒除具有天然地瓜的外型及原物,更有濃純的地瓜香味及細緻順滑的口感。熱熱吃香醇濃郁,冰涼食用爽口具冰淇淋口感。外縣市可宅配用送唷!
地址︰台北市忠孝東路三段300號B3 ( SOGO復興館專櫃 )
TEL︰0800-432-160
http://www.shinehouse.com.tw/
店家位置﹙Google Map﹚
東湖霸味薑母鴨
在東湖很有名的薑母鴨,每回經過店家門口總會看見大排長龍,如果你是過了下午五點想要過去吃那就必須要有排隊等候的心理準備,可想而知這家薑母鴨好吃的程度了。
店家有推出外帶超值組合 500 元,包含薑母鴨一鍋,以及高麗菜、金針菇、鴨血、脆腸、凍豆腐、豆皮等配料。也可單買薑母鴨一鍋價錢為 250 元,喜歡吃什麼配料再自行至市場採購。
如果可以的話比較建議下午五點前去外帶,而且外帶薑母鴨的湯店家會給很多,一般湯鍋可以裝上兩鍋沒問題,用不完的湯我通常都另外裝好存放於冷藏,之後拿來煮麵吃,他們家的湯頭除了香濃之外也很清澈,冷藏後拿出來絕對不會有一層凝固的浮油在上頭。
地址︰台北市內湖區民權東路六段288號
店家位置﹙Google Map﹚
2007年12月7日 星期五
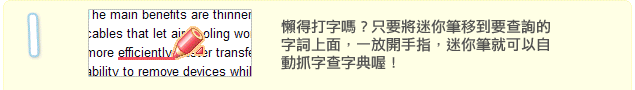
Yahoo!奇摩迷你筆
2007年11月28日 星期三
Google 翻譯 - 讓你的網站馬上擁有多國語系
利用 Google 翻譯不但可以幫您翻譯所瀏覽的網站,還提供了一個免費小工具,只要選擇網站的語言就可以取得 HTML 程式碼,然後貼到您的網頁上,如此您的網站馬上就擁有多國語言了喔!
Google 翻譯
Google 翻譯 - 工具目前繁體中文的翻譯小工具只有支援英文及簡體中文。
2008/05/12 增修︰
Google 翻譯在日前悄悄的改版,讓各語言間的翻譯有更多的支援,這也表示 Google 翻譯的能力更為強大,而且開放使用者提出翻譯建議,以改善翻譯品質。
2007年11月23日 星期五
有趣的 Google 搜尋
直接輸入關鍵字利用 Google 搜尋,來搜尋網站或資料大家一定不陌生,不過 Google 搜尋還有更多功能喔!
˙匯率兌換
1 GBP =? USD
1人民幣 -> 台幣
1美元換成台幣
˙計算機
5+2*2
2^20
1英里=?公里
光速乘以二秒等於多少公里
˙中英文字典
fy apple
翻譯 蘋果
˙農曆陽曆轉換
2008年 春節
陽曆 1974/8/7
農曆 1974/6/20
2007年11月22日 星期四
ClockLink.com - Flash 世界時鐘
這是一個有趣的網站,提供了非常多樣式的 Flash 時鐘連北京 2008 奧運倒數的樣式都有喔,重點是免費而且不需要申請,只要選好想要的時鐘樣式,做幾個設定就可以取得 HTML 的程式碼放入你的網站或是 Blog。
ClockLink.com
2007年11月21日 星期三
Google Picasa 網路相簿
最近因為公司網站系統的需求要提供網路相簿的功能,所以我找上了 Picasa。
仿間雖然有許多提供免費的網路相簿,但是我唯讀鍾愛 Picasa,原因在於 Picasa 擁有 Google 強大的支援。
1. 提供了 Picasa Google 相片管理程式免費下載使用,除了可以管理自己電腦上的相片,更可以直接將相片上傳至 Picasa。
2. Picasa 結合了 Google Map,可以更有效的讓瀏覽者了解相片拍攝地點。
Picasa Web Albums Map
3. Google 的 gData 提供了完整的 Picasa Web Albums Data API,更可以完整結合應用在自己的網路系統裡。
Picasa Web Albums Data API
有了如此強大的網路相簿,我們又何苦為難自己去架設網路相簿系統呢!
提到 Picasa Web Albums Data API 這裡簡易的說明,在可以不申請 gData 認證之下如何取得 Picasa 的相簿資料, Picasa API 提供了完整的 RSS 文件讓使用者加以運用,只要知道如何取得 RSS 文件,剩下的就不困難了,這裡以 Picasa 所提供的範例相本做為範例說明。
相簿網址︰http://picasaweb.google.com/picasateam
我們首先要知道的是你在 Picasa 的使用者 userID,以這個範例的使用者 userID 其實就是最後面的 picasateam,有了這個 userID 之後我們就可以取得這個 userID 下所有公開相簿的 RSS 文件。
picasateam 公開相簿的 RSS︰
http://picasaweb.google.com/data/feed/api/user/picasateam
在這份 RSS 文件中會列出所有公開相簿的資料,從這些資料當中可以取得每本相簿的 albumName 及 albumID,同樣的道理我們就可以取得該本相簿的所有相片資料的 RSS 文件。例如 picasateam 裡其中一本相簿名稱為 CambridgeUK 的 albumName 為 CambridgeUK,albumID 為 5114585224189980161。這裡有兩種方法取得 RSS 文件。
RSS By album name︰
http://picasaweb.google.com/data/feed/api/user/picasateam
/album/CambridgeUK
RSS By album ID︰
http://picasaweb.google.com/data/feed/api/user/picasateam
/albumid/5114585224189980161
在相簿 RSS 文件中又可以取得該本相簿裡所有相片的資料,同樣也可以取得每張相片的 photoID,透過 photoID 又可以取得該相片的 RSS 文件,例如相簿 CambridgeUK 有張相片的 photoID 為 5114585232779914770。
Photo RSS︰
http://picasaweb.google.com/data/feed/api/user/picasateam
/albumid/5114585224189980161
/photoid/5114585232779914770
如此你將取得在 Picasa 所有公開相簿相片的資料,便可以加以運用。
2007年11月18日 星期日
Plugoo - 提供免費即時通訊功能
Plugoo 是個提供免費即時通訊功能的網站,申請後能在自己的網站增加即時通訊的功能。網友就算沒有 MSN、Yahoo Messenger、Gtalk、AIM、ICQ 等等,都能夠在您的網站上與您的即時通訊軟體對話,非常方便。
Plugoo
相關教學︰pen2's Revival - Plugoo教學
為何使用表格排版是不明智的?
這是一篇很有趣的簡報,告訴你「為何使用表格排版是不明智的?」而應該用 CSS 和有結構性的 HTML 來編排網頁。這個簡報有多國語言的翻譯,而且插畫很有趣!雖然我自己對 CSS 還不是很熟,但是用 <table> 來排版的確已經是不好的作法了,有興趣的人可以看看這篇簡報。
http://www.7dspace.com/seybold/index.html
標籤: CSS / 網頁設計
2007年11月1日 星期四
Ajax 不可不知的核心物件 XMLHttpRequest
Ajax (Asynchronous JavaScript and XML) 由 HTML、JavaScript 技術、DHTML 和 DOM 組成,JavaScript 是在 Client 端所執行的程式,並無法直些與 Server 端的資料庫溝通。但是 Ajax 的主要精神就是在頁面不 Reload,或者跳頁的情況下對 Server 端的資料庫進行溝通。這時候我們就必須用到 JavaScript 的一個物件 XMLHttpRequest。
XMLHttpRequest 是 Ajax 應用程式的核心,透過 XMLHttpRequest 物件 JavaScript 便可以與伺服器進行對話。這個物件對剛要開始碰觸 Ajax 的人應該有些陌生,如果你會寫 PHP、ColdFusion 那麼應該對 curl、cfhttp 很熟悉,其實 XMLHttpRequest 的功能與其是差不多的。
這樣來說好了 XMLHttpRequest 就是在幫助 JavaScript 模擬一個隱形的瀏覽器,透過 HTTP 的方式去拜訪 Server 端的程式,所以我們需要給它所要拜訪程式的網址,同樣的我們也可以傳送 GET、POST 的參數給 Server 端的程式。當 Server 端的程式執行完成後便會回傳頁面呈現結果給 XMLHttpRequest。
但是 PHP、ColdFusion 是 Server 端執行的程式,其 AP Server 會負責確定所請求的服務不管執行結果是如何,回應完成了沒有。然而 JavaScript 卻是在 Client 端所執行的程式,所以並不會有人幫你確定這點,這部份就必須要我們自己來做了。
當我們運用 XMLHttpRequest 對 Server 端請求服務的時便進入一個迴圈,會不段回傳 HTTP 就緒狀態,其狀態如下︰
0 : 請求未初始化。
1 : 請求已經建立,但是還沒有發送。
2 : 請求已發送,正在處理中。
3 : 請求在處理,但是伺服器還沒完成回應。
4 : 回應已完成。
每種瀏覽器會有些差異,但這可以不必過於擔心,我們只需要最後回傳 HTTP 就緒狀態為 4﹙回應已完成﹚的結果,這部份在各瀏覽器是一致的。
接下來我們還需要注意的是在不同瀏覽器 JavaScript 程式的用法有很大的部份是不同的,說穿了其實就是只有微軟的 IE 跟人家不同,這裡也會遇到同樣的問題。在 Firefox 與其它瀏覽器我們是用 XMLHttpRequest 這個物件沒有錯,而 IE 並沒有這個物件存在而是用一個叫做 ActiveXObject 的物件,後續用法其實是一樣的。
到這裡我一直沒有提到 XMLHttpRequest 真正實際的用法,如果你還有興趣了解更多,請參閱相關閱讀內的資料。
相關閱讀︰
。developerWorks 中国: 掌握 Ajax 系列
。developerWorks 中国: Ajax 資源中心
2007年10月31日 星期三
Google 商家登錄中心
之前我們提到過 Google 地圖可以透過關鍵字查詢地圖上的店家,例如餐廳、小吃店。有人會疑問 Google 怎麼會知道那些店家的,答案當然不會是 Google 派人來調查。
Google 的商家登錄中心提供了這項服務,你可以將商家的地址、電話、照片、介紹等資訊上傳至 Google 的資料庫裡,如此在 Google 就可以搜尋的到。趕快去將你的商家資料作登入的動作吧,讓使用 Google 的人可以找的到你,這相對也是個無形的廣告喔!
Google 商家登錄中心

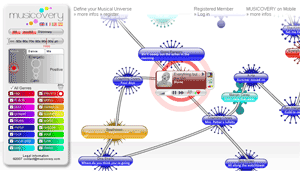
Musicovery : interactive webRadio
要從市面上琳琅滿目的唱片中找到真正想聽的音樂有時候不算太容易,Musicovery 這個網站讓這件事便簡單了。使用者只要先選擇要搜尋的歌曲年代、類型,再從心情或舞蹈的象限裡設定你要找的音樂曲風是慷慨激昂或是平靜抒情的,接下來的動作就交給 Musicovery,它會列出最符合條件的歌曲開始播放,周邊還會出現其他曲風類似的歌曲,方便使用者試聽。收聽後如果覺得不錯的話,旁邊就有購物網站的連結可以直接購買。而我呢通常是工作的時候拿來聽音樂用的。
Musicovery
2007年10月30日 星期二
PHP 數字補零小技巧
雖然只是個微不足道的小技巧,不過就當做 PHP 標籤類別的第一篇文章吧。
有時常常需要用程式產生號碼,例如學號、貨號等等,通常這類的號碼長度必須要固定,也有可能在前面加上固定的編碼例如︰B020102000001。
"B" 可能是固定的代碼表示為書籍,"020102" 為大中小分類的編號,那麼 "000001" 就是流水號了,但是必須要求貨號總長必須要有 13 碼,這時候問題就出現在後面的流水號了,如何有效的補 0 使它有 6 碼,我以前還笨笨的自己寫迴圈來補 0,其實只要下面這一段就可以解決了。
2007年10月27日 星期六
Ajaxload - Ajax loading gif generator
運用 AJAX 技術 User 常常需要等待後端程式處理的時間,是不是希望有個美美的 Loading 的圖片告訴 User 呢,來這自己訂製一個吧。
Ajaxload.info
另外 AJAX Activity Indicators 這裡也有一些現成的喔。
用 JavaScript 實現滑鼠拖拽網頁表單 ﹙四﹚
Pulling It All Together
最後我們擁有了所有的 drag/drop 的腳本片斷!下一個事情是我們將創建一個 DOM 處理。如果你不是很熟悉,請先閱讀我的 JavaScript Primer on DOM Manipulation。
下面的代碼將創建 container(容器),而且使任何一個需要 drag/dro p的 item 變成一個容器的 item。代碼在這個文章第二個 demo 的後面,它可以用戶記錄一個 list(清單),定為一個導航窗口在左邊或者右邊,或者更多的函數你可以想到的。
下一步我們將透過 "假代碼" 讓 reader 看到真代碼,下面為推薦︰
1、當document第一次載入時,創建 dragHelper DIV.dragHelper 將給移動的 item 加陰影。真實的 item 沒有被 dragged,只是用了 insertBefor 和 appendChild 來移動了,我們隱藏了 dragHelper。
2、有了 mouseDown 與 mouseUp 函數。所有的操作會對應到當到 iMouseDown 的狀態中,只有當 mouse 左鍵為按下時 iMouseDown 才為真,否則為假。
3、我們創建了全局變量 DragDrops 與全局函數 CreateDragContainer.DragDrops 包含了一系列相對彼此的容器。任何參數 (containers) 將透過 CreatedcragContainer 進行重組與序列化,這樣可以自由的移動。CreateDragContainer 函數也將 item 進行綁定與設定屬性。
4、現在我們的代碼知道每個 item 的加入,當我們移動處 mouseMove,mouseMove 函數首先會設定變量 target,滑鼠移動在上面的 item,如果這個 item 在容器中 (checked with getAttribute)︰
* 運行一小段代碼來改變目標的樣式。創造 rollover 效果。
* 檢查滑鼠是否沒有放開,如果沒有︰
o 設定 curTarget 代表目前 item。
o 記錄 item 的目前位置,如果需要的話,我們可以將它返回。
o 克隆目前的 item 到 dragHelper 中,我們可以移動帶陰影效果的 item。
o item 拷貝到 dragHelper 後,原有的 item 還在滑鼠指針下,我們必須刪除掉 dragObj,這樣腳本起作用,dragObj 被包含在一個容器中。
o 抓取容器中所有的 item 目前坐標,高度/寬度,這樣隻需要記錄一次,當 item 被 drag 時,每隨 mouse 移動,每移鐘就會記錄成千上萬次。
* 如果沒有,不需要做任何事,因為這不是一個需要移動的 item。
5、檢查 curTarget,它應該包含一個被移動的 item,如果存在,進行下面操作:
* 開始移動帶有陰影的 item,這個 item 就是前文所創建的。
* 檢查每個目前容器中的container,是否滑鼠已經移動到這些範圍內了。
o 我們檢查看一下正在拖曳的 item 是屬於哪個 container。
o 放置 item 在一個 container 的某一個 item 之前,或者整個 container 之後。
o 確認 item 是可見的。
* 如果滑鼠不在 container 中,確認 item 是不可見了。
6、剩下的事就是捕捉 mouseUp 的事件了。
實現一個拖曳的全代碼:
你現在擁有了拖拽的所有東西。
下面的三個 demo 是記錄事件歷史。當你的滑鼠在 item 上移動,將記錄所生的事件,如果你不明白可以嘗試一下滑鼠的劃過或者拖曳,看有什麼發生。
觀看範例
。用 JavaScript 實現滑鼠拖拽網頁表單 ﹙一﹚
。用 JavaScript 實現滑鼠拖拽網頁表單 ﹙二﹚
。用 JavaScript 實現滑鼠拖拽網頁表單 ﹙三﹚
。用 JavaScript 實現滑鼠拖拽網頁表單 ﹙四﹚
| 今天因為要寫關於 JavaScript 捕捉滑鼠位置的程式,很意外的被我找到這篇文章,常常在很多網站看到大家用這樣的技術來做版面編排,但是都苦無方法來研究,看到了這篇文章讓我欣喜若狂,所以我擅自轉貼到我的筆記上,再找時間好好研究研究,為尊重原作者做以下申明︰ 原文︰How to Drag and Drop in JavaScript 作者︰Mark Kahn 譯者︰雪山老人 所有本文及範例檔案相關版權為以上作者所有。 |
用 JavaScript 實現滑鼠拖拽網頁表單 ﹙三﹚
你會注意到這個代碼幾乎是前面的全集,將前面的合在一起就實現了拖拽效果了。
當我們點擊一個 item 時,我們就穫取了很多變量,如滑鼠位置,滑鼠位置自然就包含了那個 item 的坐標資訊了。如果我們點擊了一個 20*20px 圖像的正中間,那麼滑鼠的相對坐標為 {x:10,y:10}。當我們點擊這個圖像的左上角那麼滑鼠的相對坐標為 {x:0,y:0}。當我們點擊時,我們用這個方法取得一些滑鼠與圖片校對的資訊。如果我們不能加載頁面 item,那麼資訊將是 document 資訊,會忽略了點擊的 item 資訊。
mouseOffset 函數使用了另一個函數 getPosition.getPosition 的作用是返回 item 相對頁面左上角的坐標,如果我們嘗試穫取 item.offsetLeft 或者 item.style.left,那麼我們將取得 item 相對與父級的位置,不是整個 document﹒所有的腳本我們都是相對整個 document,這樣會更好一些。
為了完成 getPosition 任務,必須循環取得 item 的父級,我們將加載內容到 item 的左/上的位置﹒我們需要管理想要的 top 與 left 清單。
自從定義了 mousemove 這個函數,mouseMove 就會一直運行。第一我們確定 item 的 style.position 為 absolute,第二我們移動 item 到前面定義好的位置。當 mouse 點擊被釋放,dragObject 被設定為 null,mouseMove 將不在做任何事。
Dropping an Item
前面的例子目的很簡單,就是拖拽 item 到我們希望到的地方。我們經常還有其他目的如刪除 item,比如我們可以將 item 拖到垃圾桶裏,或者其他頁面定義的位置。
很不幸,我們有一個很大的難題,當我們拖拽,item 會在滑鼠之下,比如 mouseove,mousedown,mouseup 或者其他 mouse action。如果我們拖拽一個 item 到垃圾桶上,滑鼠資訊還在 item 上,不在垃圾桶上。
怎麼解決這個問題呢?有幾個方法可以來解決。第一,這是以前比較推薦的,我們在移動滑鼠時 item 會跟隨滑鼠,並佔用了 mouseover/mousemove 等滑鼠事件,我們不這樣做,只是讓 item 跟隨著滑鼠,並不佔用 mouseover 等滑鼠事件,這樣會解決問題,但是這樣並不好看,我們還是希望 item 能直接跟在 mouse 下。
另一個選擇是不做 item 的拖拽。你可以改變滑鼠指針來顯示需要拖拽的 item,然後放在滑鼠釋放的位置。個解決方案,也是因為美學原因不予接受。
最後的解決方案是,我們並不去除拖拽效果。這種方法比前兩種繁雜許多,我們需要定義我們需要釋放目標的清單,當滑鼠釋放時,手工去檢查釋放的位置是否是在目標清單位置上,如果在,說明是釋放在目標位置上了。
觀看範例
滑鼠釋放時會去取是否有 drop 屬性,如果存在,同時滑鼠指針還在 drop 的範圍內,執行 drop 操作。我們檢查滑鼠指針位置是否在目標範圍是用 (mousePos.x>targetPos.x),而且還要符合條件 (mousePos.x<(targPos.x + targWidth))。如果所有的條件符合,說明指針確實在範圍內,可以執行 drop 指令了。
。用 JavaScript 實現滑鼠拖拽網頁表單 ﹙一﹚
。用 JavaScript 實現滑鼠拖拽網頁表單 ﹙二﹚
。用 JavaScript 實現滑鼠拖拽網頁表單 ﹙三﹚
。用 JavaScript 實現滑鼠拖拽網頁表單 ﹙四﹚
| 今天因為要寫關於 JavaScript 捕捉滑鼠位置的程式,很意外的被我找到這篇文章,常常在很多網站看到大家用這樣的技術來做版面編排,但是都苦無方法來研究,看到了這篇文章讓我欣喜若狂,所以我擅自轉貼到我的筆記上,再找時間好好研究研究,為尊重原作者做以下申明︰ 原文︰How to Drag and Drop in JavaScript 作者︰Mark Kahn 譯者︰雪山老人 所有本文及範例檔案相關版權為以上作者所有。 |
用 JavaScript 實現滑鼠拖拽網頁表單 ﹙二﹚
捕捉滑鼠點擊
下次我們將知道滑鼠何時點擊與何時放開。如果我們跳過這一步,我們在做拖拽時將永遠不知道滑鼠移動上面時的動作,這將是惱人的與違反直覺的。
這裡有兩個函數幫助我們︰onmousedown 與 onmouseup 我們預先設定函數來接收 document.onmousemove,這樣看起來很象我們會穫取 document.onmousedown 與 document.onmouseup。但是當我們穫取 document.onmousedown 時,我們同時穫取了任何對象的點擊屬性如︰text、images、tables 等等。我們只想穫取那些需要拖拽的屬性,所以我們設定函數來穫取我們需要移動的對象。
觀看範例
移動一個元素
我們知道了怎麼捕捉滑鼠移動與點擊。剩下的就是移動元素了。首先,要確定一個明確的頁面位置,css 樣式錶要用'absolute'。設定元素絕對位置意味著我們可以用樣式錶的 .top 和 .left 來定位,可以用相對位置來定位了。我們將滑鼠的移動全部相對頁面 top-left,基於這點,我們可以進行下一步了。
當我們定義 item.style.position='absolute',所有的操作都是改變 left 坐標與 top 坐標,然後它移動了。
。用 JavaScript 實現滑鼠拖拽網頁表單 ﹙一﹚
。用 JavaScript 實現滑鼠拖拽網頁表單 ﹙二﹚
。用 JavaScript 實現滑鼠拖拽網頁表單 ﹙三﹚
。用 JavaScript 實現滑鼠拖拽網頁表單 ﹙四﹚
| 今天因為要寫關於 JavaScript 捕捉滑鼠位置的程式,很意外的被我找到這篇文章,常常在很多網站看到大家用這樣的技術來做版面編排,但是都苦無方法來研究,看到了這篇文章讓我欣喜若狂,所以我擅自轉貼到我的筆記上,再找時間好好研究研究,為尊重原作者做以下申明︰ 原文︰How to Drag and Drop in JavaScript 作者︰Mark Kahn 譯者︰雪山老人 所有本文及範例檔案相關版權為以上作者所有。 |
用 JavaScript 實現滑鼠拖拽網頁表單 ﹙一﹚
JavaScript 的特點是 dom 的處理與網頁效果,大多數情況我們隻用到了這個語言的最簡單的功能,比如制作圖片輪播/網頁的 tab 等等,這篇文章將向你展示如何在自己的網頁上制作拖拽。
有很多理由讓你的網站加入拖拽功能,最簡單的一個是數據重組。例如:你有一個序列的內容讓用戶排序,用戶需要給每個條目進行輸入或者用 select 選擇,替代前面這個方法的就是拖拽。或許你的網站也需要一個用戶可以拖曳的導航窗口!那麼這些效果都是很簡單:因為你可以很容易的實現!
網頁上實現拖拽其實也不是很複雜。第一你需要知道滑鼠坐標,第二你需要知道用戶滑鼠點擊一個網頁元素並實現拖拽,最後我們要實現移動這個元素。
觀看範例
穫取滑鼠移動資訊
第一我們需要穫取滑鼠的坐標。我們加一個用戶函數到 document.onmousemove 就可以了︰
觀看範例
你首先要聲明一個 evnet 對象。不論何時你移動滑鼠/點擊/按鍵等等,會對應一個 event 的事件。在 Internet Explorer 裏 event 是全局變量,會被存儲在 window.event 裏。在firefox中,或者其他瀏覽器,event 事件會被相應的自定義函數穫取﹒當我們將 mouseMove 函數賦值於 document.onmousemove,mouseMove 會穫取滑鼠移動事件。
(ev = ev || window.event) 這樣讓 ev 在所有瀏覽器下穫取了 event 事件,在 Firefox 下 "||window.event" 將不起作用,因為 ev 已經有了賦值。在 MSIE 下 ev 是空的,所以 ev 將設定為 window.event。
因為我們在這篇文章中需要多次穫取滑鼠坐標,所以我們設計了 mouseCoords 這個函數,它隻包含了一個參數,就是 the event。
我們需要運行在 MSIE 與 Firefox 為首的其他瀏覽器下。Firefox 以 event.pageX 和 event.pageY 來代表滑鼠相應於文檔左上角的位置。如果你有一個 500*500 的窗口,而且你的滑鼠在正中間,那麼 paegX 和 pageY 將是 250,當你將頁面往下卷動 500px,那麼 pageY 將是 750。此時 pageX 不變,還是 250。
MSIE 和這個相反,MSIE 將 event.clientX 與 event.clientY 來代表滑鼠與 ie 窗口的位置,並不是文檔。當我們有一個 500*500 的窗口,滑鼠在正中間,那麼 clientX 與 clientY也 是 250,如果你垂直卷動窗口到任何位置,clientY 仍然是 250,因為相對 ie 窗口並沒有變化。想得到正確的結果,我們必須加入 scrollLeft 與 scrollTop 這兩個相對於文檔滑鼠位置的屬性。最後,由於 MSIE 並沒有 0,0 的文檔起始位置,因為通常會設定 2px 的邊框在周圍,邊框的寬度包含在 document.body.clientLeft 與 clientTop 這兩個屬性中,我們再加入這些到滑鼠的位置中。
很幸運,這樣 mouseCoords 函數就完成了,我們不再為坐標的事操心了。
。用 JavaScript 實現滑鼠拖拽網頁表單 ﹙一﹚
。用 JavaScript 實現滑鼠拖拽網頁表單 ﹙二﹚
。用 JavaScript 實現滑鼠拖拽網頁表單 ﹙三﹚
。用 JavaScript 實現滑鼠拖拽網頁表單 ﹙四﹚
| 今天因為要寫關於 JavaScript 捕捉滑鼠位置的程式,很意外的被我找到這篇文章,常常在很多網站看到大家用這樣的技術來做版面編排,但是都苦無方法來研究,看到了這篇文章讓我欣喜若狂,所以我擅自轉貼到我的筆記上,再找時間好好研究研究,為尊重原作者做以下申明︰ 原文︰How to Drag and Drop in JavaScript 作者︰Mark Kahn 譯者︰雪山老人 所有本文及範例檔案相關版權為以上作者所有。 |
2007年10月23日 星期二
Snap Shots - 預覽頁面上的超連結
現在常常看到很多人的網站或是 Blog,當滑鼠移到有鏈結文字或圖片就會出現該網站的預覽,這是 Snap Shots 所提供的免費服務,只要去申請取得一段 JavaScript 程式碼,把它加在你的網站裡就可以了喔。
Snap Shots
[Firefox Add-ons] 新同文堂 - 中文網頁的繁簡體轉換
能直接把網頁上的簡體字轉為繁體(或繁體轉簡體),直接轉換不開新視窗、不換頁、速度很快。
至於簡繁詞彙差異的轉換上略顯不足,但是總比看不懂是什麼字來的好多了。
套件網站
相關討論
Firefox 擴充套件 Top 15
[Firefox Add-ons] JSView - 檢視網頁外連的 css 及 js 檔案
JSView 這是一個可以讓你快速開啟檢視別人網頁中所使用的外連 css 及 js 檔案,就不必費心去檢視網頁原始碼來慢慢找了。這是一個可以讓你快速開啟檢視別人網頁中所使用的外連 css 及 js 檔案,就不必費心去檢視網頁原始碼來慢慢找了。![]() JSView
JSView
2007年10月22日 星期一
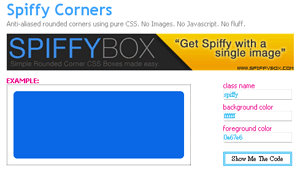
不需圖片只用純 CSS 便能做出圓角效果
以前設計網頁的時候如果想要做出單純圓角的效果,就要畫出很麻煩的 table 然後利用圖片來產生圓角。如果要自己用 CSS 來做,對於 CSS 不熟的人這問題就更是頭大。
Spiffy Corners 是一個只使用純 CSS 便能幫助使用者做出圓角效果的網站,而且只需要填入幾個簡單的參數,就會顯示 CSS 及 HTML 碼。
Spiffy Corners
標籤: CSS / 網頁設計
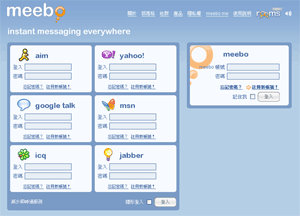
meebo 把 yahoo, msn, ICQ, aim, googletalk, jabber 拉在一起了
看到 meebo.com 想起有些人在公司電腦裡不方便安裝 msn、Yahoo 即時通,有了 meebo.com 大家就可以不安裝任何軟體,偷偷跟好朋友聊天了喔。
meebo.com 可以將多種通訊軟體,整合到一個介面上,不用安裝任何軟體, 支援中文。
meebo.com
2007年10月12日 星期五
我的 AJAX 哪裡出錯了?
寫 AJAX 程式不會動是常常發生的事情,可是 JavaScript 到底哪裡出錯這就很頭大了,要如何有效的 Debug 以下是我的一個小方法。
寫關於 AJAX 程式大家最少要檢查兩個瀏覽器的執行結果『Firefox 及 IE』,JavaScript 程式 Firefox 執行正確在其他瀏覽器通常都沒問題,但是有時候在 IE 卻是不行的。Firefox 提供了 IE Tab 的擴充元件,在兩個瀏覽器切換非常方便,請參閱『讓 Firefox 可以直接使用 IE 來瀏覽網頁』。
Firefox 及 IE 也都提供了 JavaScript Debug 的擴充元件如下︰
Firefox︰
。Firebug
。JavaScript Debugger
IE︰
。Script Debugger
。Internet Explorer Developer Toolbar
PS. Firefox 的 Firebug 鏈結位置好像有問題,如果找不到請按此鏈結。
Google Analytics - 網站流量分析
真不知道該如何介紹 Google 所提供的這項服務,它的功能實在太強大了,所分析的資料內容項目細膩到我們無法想像,您沒想到的 Google Analytics 都幫您想好了。重要的是這強大的流量分析系統是免費的,趕快去申請試試看吧,讓自己更了解所架設的網站及 Blog。 Google Analytics
Google Analytics
線上影音介紹
Google 地圖 - 最屌的線上地圖
網路上有許多線上地圖可以使用,但是像 Google 這麼屌的應該是沒有了,不但可以透過地址查詢地圖,還可以透過關鍵字及區域來查詢您所要找的地方,例如︰餐廳、景點等。
您可以擁有自己的地圖將所查詢出來的地點記錄下來,例如我一位朋友將旅遊行程規劃在地圖上如下︰
『2007奧地利捷克之旅』 - 資料來源『阿修的部落格』
至於還有那些功能那就等您自己上去體驗看看了。 Google 地圖
Google 地圖
2007年10月2日 星期二
SyntaxHighlighter 語法高亮標記
這應該不需要做太多的介紹,這對於想在網頁上呈現一些程式碼,非常方便而且美觀,SyntaxHighlighter 組件可以至 Google Code 下載,使用方式很簡單,下載該組件後,在要使用的頁面上加入︰
其中 js 檔案要含入 shCore.js 後,再含入 shBrushXXX.js 其中 XXX 為要使用的程式語法,如 Xml、Php 等。接下來就是要一行起始指令︰
dp.SyntaxHighlighter.HighlightAll('code');
其中的 'code' 為要 highlight 區域 (textarea) 的名稱。在頁面使用範例如下︰
其中的 name 就指定為 code 即可, 而 class 則為要 highlight 的程式語法名稱對應的 class 如 xml。
如希望顯示預設先不展開,可以這樣下︰
2007年9月14日 星期五
JSON 文件資料
如果提到 XML 文件相信大家都不陌生,很多時候我們會拿 XML 文件做資料提供使用,但是 XML 文件使用 tag 的形式來表示資料的內容,當資料龐大的時候 XML 文件本身就不小了,還要透過網路傳輸難免會有資料傳輸不完整的風險。再者每種程式在解讀 XML 文件,對很多對於 XML tag 資料型態不熟析的人來說也是件困難的事情。其實如果只是要作為資料交換提供 XML 文件並非唯一的選擇。
JSON ( Javascript Object Notation ) 看他的全名,可以理解這其實就是 javascript 的組物件描述方法,JSON 是利用了成對的 {} 來包住物件 ( object ),用成對的 [] 來包住陣列 ( array ),用成對的 '' 來包住字串,用逗號來區隔各個變數,而資料型態有 string、number、array、object,另外有三個常數 true、false、null,以下有一個表示範例︰
看到上面的表示會寫 Javascript 的人應該會覺得很親切才對,不難直接看懂 JSON 的文件。
至於我們要如何將 JSON 文件應用在每種不同程式語言上,大家可以直接去參靠 http://www.json.org/ 所提通的資訊,裡面提供了應用在每種程式語言上的方法。
2007年9月13日 星期四
Google 文件 - 線上 Word、Excel、PowerPoint
『在線上建立並共用檔案』
之前老闆急著看我這邊的一份 Excel 文件,但是他的 Microsoft Office Excel 軟體卻出了問題,沒辦法打開 Excel 文件,當我正苦惱要如何他看到這份文件,這時出現了一道署光,Google 實在太神奇了,居然可以把 Word、Excel、PowerPoint 搬到線上使用。
Google 文件除了強大的 Word、Excel、PowerPoint 編輯功能,更支援了上傳您電腦中已經編輯好的 Word、Excel、PowerPoint 文件檔案,除此還更可以針對每份文件做更強大的功能。例如︰討論、分享共同編輯、發佈成網頁、版本控制,等強大的功能。 Google 文件
Google 文件
Google 日曆 - 線上行事曆
『編排您的活動並與朋友分享』
這是 Google 自己對『日曆』這項服務所下的標語,這其實就是個線上行事曆。
相信很多人都有記行事曆的習慣,有些人習慣用筆記在筆記本,有些人習慣使用 Microsoft Office Outlook,現在一切都是 E 化的時代,大家可以試試把您的行事曆記在網路上。
至於『Google 日曆』除了有一般行事曆的功能之外,還有什麼其他強大的,那就請您自己去看看了。 Google 日曆
Google 日曆
[Firefox Add-ons] IE Tab - 讓 Firefox 可以直接使用 IE 來瀏覽網頁
每當我在寫 JavaScript 的時候總是要檢查兩個瀏覽器的執行結果,所以每次都要同時打開 Firefox 跟 IE 來檢查,或者有時候在瀏覽一些網站裡面所使用的 JavaScript 在 Firefox 無法正常執行,就要再打開 IE 把網址複製過去瀏覽。
Firefox 提供了 IE Tab 的擴充元件。現在可以直接在 Firefox 在兩個瀏覽器間做轉換,那就方便許多了。IE Tab