之前有介紹過 JSView 可以用來檢視網頁外連的 CSS 及 JavaScript 檔案,最近又發現一個更好用的擴充元件 ViewSourceWith。
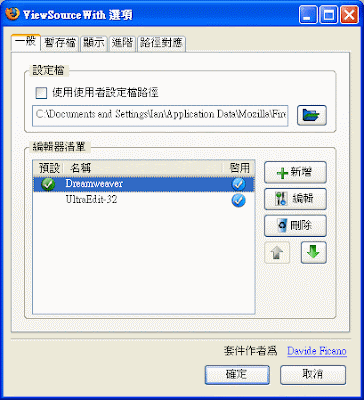
ViewSourceWith 除了與 JSView 有著檢視網頁外連的 CSS 及 JavaScript 檔案功能外,還可以使用自訂的文字編輯器來檢視原始碼,也支援快捷鍵的設定,是不是比 JSView 用 Firefox 本身的檢視原始碼工具開啟來的更方便使用。
ViewSourceWith
2008年3月29日 星期六
[Firefox Add-ons] ViewSourceWith - 自訂文字編輯器來檢視頁面原始碼
2008年3月26日 星期三
HTTP_HOST 及 SERVER_NAME 的區別
當每次請求 HTTP_HOST 及 SERVER_NAME 的值總是一樣的,有沒有想過這兩個變數有什麼區別呢?
無意間在 Microsoft 針對 Microsoft Windows Server 2003 的一篇技術文件上提到了相關說明,以下為該說明概要︰
在您安裝此 Service Pack 或套用此 Hotfix, 必須在網站上設定 UseHostName 屬性或 SetHostName 屬性您是否要傳送之要求一個替代主機名稱。 依預設值, 與 HTTP_HOST 變數相同的值是傳送 SERVER_NAME 變數中。 注意︰如果您啟用一項下列設定值, IIS 通常會先將為 SERVER_NAME 變數的替代名稱。 為 UseHostName 屬性資料型別是布林值。 將 UseHostName 屬性指示 IIS 設定為永遠以完整電腦名稱取代 SERVER_NAME 變數。 您可以選擇性地, 設定 SetHostName 屬性。 為 SetHostName 屬性資料型別是字串。 如果您必須指定主機名稱與電腦名稱 (而不是使用 SetHostName 屬性。 SetHostName 屬性會假設您要此替代主機名稱。 SetHostName 屬性會導致 IIS 設定成忽略 UseHostName 設定。 您沒有以設定 UseHostName 屬性如果 SetHostName 屬性是存在。 Web 伺服器管理員可能會使用 Adsutil . vbs 工具來修改 UseHostName Metabase 屬性和 SetHostName Metabase 屬性。 |
資料來源︰Microsoft 技術資源服務:IP 位址會顯露在 IIS 6.0 中的 TCP 標頭中的 Content - 位置欄位
是不是覺得這段說明很艱深難懂,沒關係,因為您可能跟我一樣只是個應用程式設計者,而非 Server 管理者。其實只要注意幾個關鍵字不難理解,HTTP_HOST 及 SERVER_NAME 在某些情況下值是不相同的。
在 Microsoft Windows Server 2003 當 UseHostName 為 true,或者 SetHostName 設定了主機名稱,那麼 SERVER_NAME 的值將會是完整電腦名稱。
然而 HTTP_HOST 可以請求出非 80 port 的 SERVER_PORT,簡單來說在一般的情況下 HTTP_HOST 等於『SERVER_NAME:SERVER_PORT』。
以下在 ColdFusion 測試的結果,測試環境 ColdFusion 安裝在預設的 8500 port,請求的網址為 http://127.0.0.1:8500/。CGI 結構變數 Dump 出來結果如下︰
HTTP_HOST = 127.0.0.1:8500
SERVER_NAME = 127.0.0.1
SERVER_PORT = 8500
在 ColdFusion 的 CGI 結構變數相當於 PHP 的 $_SERVER 變數。
標籤: ColdFusion, PHP
2008年3月25日 星期二
Google Notebook 筆記
當您在茫茫網海中,好不容易發現到一篇好文章,或是一篇很有用的資訊,這時您會做什麼動作呢?沒錯,就是加入瀏覽器的書籤。時間久了問題也來了,書籤怎麼越來越多也越來越亂,更糟糕的是有些鏈結不知什麼時候己經失效了,辛苦蒐集來的成果就這樣沒了。
還是您要辛苦一點自已用 Word 或是記事本整理起來呢?這除了很辛苦之外,如果您要隨時翻閱筆記,那麼請準備一個隨身碟,需要的時候再從一推檔案中慢慢翻吧!
Google 筆記是以上問題的很好解決方案,您可以將網路上想要保存下來的資訊整理在 Google 筆記內,針對不同主題建立多個筆記本或是將單一筆記本分為數個區段(章節),讓所有筆記保持井然有序的狀態。並且可以保留來源網址、原始內容,也可以自己加入註解說明。當您需要翻閱時,除了透過井然有序的筆記本及章節翻閱之外,更可以透過『搜尋我的筆記本』做關鍵字搜尋。
Google 這項服務也秉持著資源共享的原則,可以邀請您的朋友在筆記本上一起合作。或是將您的筆記本設為公開筆記本,Google 會為您發佈的筆記本指定一個唯一的網址,就可以和網路上的任何人分享筆記本。
Google 筆記本還提供了擴充套件,支援 Firefox、Internet Explorer,您可以使用『迷你 Google 筆記本』,存取 Google 筆記本及其所有功能,而不需離開目前所在的網頁,將您需要的內容反白顯示並按一下迷你 Google 筆記本上的『擷取』按鈕,快速將網頁內容、影像、文字和連結,剪輯內容直接加入筆記本中。
下載安裝 Google 筆記本擴充套件
取消 Windows 的快取縮圖 (Thumb.db)
相信大家對於「Thumbs.db」這個檔案一定十分困擾,這是在 Windows 作業系統,當你在檔案總管下,選「檢視」功能表下的「縮圖」功能瀏覽圖片時,Windows 會在目前所在的圖片資料夾下,自動產生「Thumbs.db」這個檔案(預設為開啟)。這個檔案是由系統產生,原意是將圖片縮圖做成索引快取,以加速在這個資料夾裡的圖片讀取速度,讓下一次瀏覽時直接可以看到檔案的縮圖。
但是當你的資料越大這個檔案也相對增大而佔用硬碟空間。如果直接把它刪了,下次再用「縮圖」功能時,Windows 還是會自動再產生一個新的「Thumbs.db」檔案。有一定發展秀圖軟體 (例如 ACDSee),大多已經不使用這個由系統產生的檔案,而是自行在其他特定的目錄建立專屬格式的資料庫檔案,而不會在每個資料夾下面再另行產生「Thumbs.db」這個檔案。現在讓我們調整 Windows 的設定來禁止在所有的圖片資料夾中自動生成「Thumbs.db」檔案。
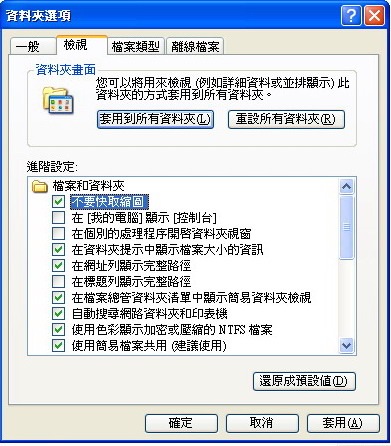
1. 開啟「Windows 檔案總管」視窗,依序按下「工具」/「資料夾選項」,準備設定資料夾的組態。
2. 出現「資料夾選項」對話視窗,先切換到「檢視」活頁標籤,把「檔案和資料夾」選項內之「不要快取縮圖」 打勾,最後按下「確定」。
經過上面的設定,以後所有的文件夾將不會自動生成「Thumbs.db」檔案了,但原來已經生成的許多「Thumbs.db」檔案不會自動消失,必須手工將其刪除。顯然,一個一個地刪除非常麻煩,所以建議大家可以利用 Windows 的搜尋功能將它們一網打盡。
利用 DOS 命令刪除所有 Thumbs.db︰
del C:\Thumbs.db /f /s /q /a
強制刪除 C 磁碟下所有目錄內(包括 C 磁碟本身)的 Thumbs.db 檔並且不提示是否刪除。
參數含義:
/f 強制刪除唯讀檔案。
/q 不提示確認刪除。
/s 從當前目錄及其所有子目錄中刪除指定檔。顯示正在被刪除的檔案名。
/a 按照屬性來刪除。
資料來源︰網路報馬仔
2008年3月20日 星期四
微軟網路硬碟 Windows Live SkyDrive 每帳號 25GB
微軟日前在全球 38 個地區推出 Windows Live SkyDrive 網路硬碟的新服務,每個帳號都有 5GB 25GB 大容量,每次傳輸可接受最高 50MB 的檔案。如果您有 MSN 帳號就可以直接登入使用不需要再重新申請,以後有檔案資料想與好朋友分享就不會不知道該怎麼辦了。
這服務提供三種不同模式,「個人模式」受 Windows Live 密碼保護,只有自己可以使用;「分享模式」可提供特定對象分享檔案或資料夾內容;「共享模式」則是公開在網路上供人自由存取。
Windows Live SkyDrive
2008年3月17日 星期一
PHP - JSON Functions
之前曾介紹過 JSON 文件資料,以往在 PHP4 的時候我們必須去 JSON 下載 Class 來使用。不過在 PHP5 已經將 JSON Functions 包含在裡面了。
分別為 json_encode 及 json_decode 兩個函式,用法如下。
json_encode:
上例將輸出:
json_decode:
上例將輸出:
PHP - file_put_contents
file_get_contents 大家應該不會陌生,這是在 PHP4 就有的函式,用來讀取文件檔案的內容。
file_put_contents 剛好相反,是將一段內容寫入檔案裡,但要注意這是 PHP5 才有的函式,之前的版本無法使用,以下是個小範例︰
其實上面的寫法就相當於︰
上線前請先壓縮並優化你的 JavaScript 檔案
為了讓網站更符合使用者介面,AJAX 技術使得 javascript 被大量使用,但載入大量的 javascript 外部檔案(.js 文件檔)對於頁面顯示的速度影響甚多,上線前壓縮並優化 JavaScript 檔案,將可以改善這樣的情況,以下幾個做法提供給大家參考。
1. 合併 .js 文件檔
主要目的在於減少使用 <script> 標籤數量,當瀏覽器遇到一個這個標籤,就要啟動 javascript 分析引擎。這是一個很大的開銷,理想情況下是一個頁面只進行一次分析,所以儘可能合併 .js 文件檔,來改善這個情形。
2. 縮小及模糊化 .js 文件檔
縮小的意思就是刪除不必要的任何東西,如註解等;模糊化是更進一步的做法,主要是重新命名,重新安排功能和變數,以便它們的名字更短,模糊化不但可以使檔案更小,更是通常用來將 javascript 原始碼保密的一種方式。
JSMin 是一個對 javascript 縮小化非常好的工具,另外一個模糊化的工具就是 Packer,這兩個都是免費且很好用的工具。個人建議是先用 JSMin 將所有 .js 文件檔縮小合併,在使用 Packer 做模糊化的工作。以下有兩個範例供參考︰
jsMin.php︰
jsPacker.php︰
以上兩段程式的動作,就是將 script_1.js、script_2.js、script_3.js,先透過 JSMin 縮小合併產生 scriptMin.js,再用 Packer 模糊化產生 scriptPacker.js 這就是我們最終要的檔案。要注意的是在寫 js 程式時必須養成習慣,每個 function 結束後一定要有分號『;』,每個語句後面如果不是大括號括起來的,也一定要有分號。否則經過 Packer 模糊化後將無法正常執行。
在之前的一個專案中,所有 .js 文件檔共有 13 個檔案 126KB,經過 JSMin 縮小合併後成為 1 個檔案 75KB,最後 Packer 所產生的檔案只有 45KB,如此 .js 文件檔縮小為原本的 36% 可見有多驚人。
3. 將 .js 文件檔放在頁面的底部
由於 .js 文件檔的性質可以改變頁面的任何東西,當瀏覽器遇到一個 <script> 標籤時,它會妨礙整個下載。知道一個 script 要下載分析了,便會優先下載 .js 文件檔進行分析完才會開始顯示網頁,在這之前使用者就只會看到白白的一片畫面。所以盡可能將 <script> 標籤擺在頁面的最底部 </body> 之前,如此便可讓使用者先看到部分畫面,而非一片空白等待著。
2008年3月14日 星期五
ColdFusion 真實 List 字串內容
字串清單組合情況會有
1. : a,b,c,,,d
2. : ,a,b,c,,,d
3. : a,b,c,,,d,
4. : ,a,b,c,,,d,
以下這個自定函數都可以解決,會將空的內容以 NULL 字串取代來得到真實的清單長度
1. : a,b,c,,,d ==> a,b,c,NULL,NULL,d
2. : ,a,b,c,,,d ==> NULL,a,b,c,NULL,NULL,d
3. : a,b,c,,,d, ==> a,b,c,NULL,NULL,d,NULL
4. : ,a,b,c,,,d, ==> NULL,a,b,c,NULL,NULL,d,NULL
執行結果︰
標籤: ColdFusion
ColdFusion 連結 MySQL 解決方案
MySQL 目前已出道 5.x 版本,但在 ColdFusion MX 7 使用的 DB Driver 還是 MySQL(3.x) 所以對 MySQL 連線上都會出現問題,好久沒用 ColdFusion 不知道現在的 ColdFusion MX 8 有沒有支援到 MySQL 5.x。如果您 ColdFusion 的 DB Driver 還是 MySQL(3.x),以下有個解決方案。
自 ColdFusion MX 它的底層就是 JAVA,所以我們可以透過 JDBC 來與 MySQL 做連結,方法如下︰
1. 首先裝好 MySQL,建議使用 4.1 版以上。
2. 加一個新的使用者帳號,不要使用 root。
3. 下載 MySQL 最新版的 JDBC Driver,目前版本為 5.1。
4. 解開壓縮檔將 jar 檔放到 C:/CFusionMX7/wwwroot/WEB-INF/lib/,可能需要重新啟動 ColdFusion。
4. 在 ColdFusion Administrator 新增 Data Sources,Driver 選擇 other,內容設定如下。
- JDBC URL︰jdbc:mysql://localhost:3306/(MySQL Data Base Nane)
- Driver Class︰com.mysql.jdbc.Driver
- Driver Name︰com.mysql.jdbc.Driver
- Username︰MySQL 帳號
- Password︰MySQL 密碼
以上資料感謝好友 Willy 大師提供
標籤: ColdFusion
2008年3月13日 星期四
ColdFusion + Image MagicK 製作圖片驗證碼
在很多網站加入會員或登入會員時,都會要求依圖片顯示輸入驗證碼的動作,以防止被機器人惡意攻擊。

以下提供一個 ColdFusion 利用 Image MagicK 製作圖片驗證的範例。
authimg.cfm︰產生驗證碼圖片
authimg_check.cfm︰驗證碼使用測試
標籤: ColdFusion


