訪客 Vistors
‧PageView 網頁檢視
PageView,又可簡稱為「PV」。PV 代表站內網頁被檢索查看的總次數。當一個訪客來到你的網站後,看了首頁與兩篇文章,總共檢視了三個網頁,那麼你的部落格PV便會加上 3。
‧Visit 造訪次數
「造訪次數」一般被認為是查看網站行銷效果與熱門度的基本指標,對於其他統合參數來說,「Visit」也常是必要的參考值,這是因為這項數據更具體的代表了「每一次實質的到訪行為」。例如有一個訪客來到你的網站看了兩三個網頁,然後離開網站,或者在短時間內(Google Analytics 預設為 30 分鐘)重複進出你的網站,那麼這整個瀏覽過程中這位訪客只會被計算為一次的 Visit。但是只要超過時限,「造訪次數」就不會管訪客之間是否為同一個人,都會被計算為新的一次實質造訪行為。
‧Absolute Unique Visitor 絕對特定訪客
這是 Google Analytics 比較特殊的一項設計,Absolute Unique Visitor(絕對特定訪客)是比 Visit 更嚴格的計算法。它的計算方式是,在一段特定時間內(這段時間依據你在 Google Analytics 上方圖表拉出的時間長度而定),不管到訪網站幾次,只要是同一個訪客,都只會被計算為一位絕對特定訪客,也就是不重複的瀏覽者數量。
‧Vistor 訪客
當我們在 Google Analytics 中使用圖表上方的下拉選單,想要改變圖表的數據項目時,你會看到一個「Vistors 訪客」的項目,這個項目顯示的數值會比「Visit 造訪次數」稍低,為什麼呢?因為這裡的「Vistors 訪客」指得就是「每天的絕對特定訪客」,亦即「每日不重複訪客」數目。一般來說,Google Analytics 預設會在它的圖表中優先顯示這個項目的數據。
‧New Visitor 新訪客
「在某段時間內只造訪你部落格一次」的訪客數量。
‧Returning Visitor 舊訪客
如果訪客曾經來過你的網站,那麼統計就會將其計算為「Returning Vistors」。
‧Average Pageview 平均網頁檢視
平均網頁檢視就是「網頁檢視數」除以「造訪次數」,就可以得到在每次部落格上的實質訪問行為裡,平均會被瀏覽多少個網頁。
‧Time on Site 網站停留時間
每一位訪客平均停留在你網站的時間。統計服務會記錄每一次「Visit 造訪」的時間長度,,然後除以「總造訪次數」,就可以得到這個平均值。
‧Bounce Rate 退回率
訪客只造訪一個網頁就離開網站的比率。基本的算法是「只看一個網頁的造訪次數」除以「總造訪次數」。
‧Visitor Loyalty 忠誠度
在訪客忠誠度裡,會依據不同的重複造訪次數,來顯示每個區段在總體造訪次數中所佔的比例,也就是說你可以看到有多少訪問是忠誠的不斷到訪,又有多少訪問是隨機的臨時拜訪。
‧Visitor Recency 新近度
訪客新近度意即,訪客上一次來看你的網站是多久以前?(也可以說是訪客們都隔多久來看一次你的網站)你可以看到從 0 天、1 天到 365 天等不同時間點所擁有的訪客比率。有些訪客可能已經一年都沒有再回到你的網站,這其實也表示他們可能對你網站不感興趣。另外因為「0 天前」這個項目也包含了新訪客的數目在裡面,所以判讀上需要考慮這個額外因素。
‧Length of Visit 造訪時間長度
在造訪時間長度中顯示,總造訪次數在不同的「停留時間區段」裡的分佈情形。
‧Depth of Visit 造訪閱讀量
在造訪閱讀量中顯示,總造訪次數在不同的「閱讀頁數區段」裡的分佈情形。
流量來源 Traffic Sources
‧Direct Traffic 直接流量
些訪客並非透過任何網站轉到你的網站,他們可能是透過已經存在瀏覽器中的書籤、或直接在網址列輸入網址而來,這些都被稱為 Direct Traffic。擁有直接流量對於一個網站來說,這表示已經有讀者把你的網站視為「他們想看的目標」,所以他們才會儲存你的網址,才會想到要看時,直接連進你的網站。
‧Referring Site 推薦連結網站
這項服務告訴你,訪客都是透過哪些網站的推薦而來到這裡(實際的計算情形是,你的網址連結出現在別的網站,其他人透過點擊這些連結而進入你的網站的數目)。
‧Search Engines 搜索引擎
這個數據就是告訴你,訪客都是透過哪些搜索引擎來找到你的網站。
‧Keyword 關鍵字
這項數據的意義是說,你的訪客都是透過在搜索引擎搜索哪些關鍵字而來到你的網站。
內容 Content
‧Top Content 主要內容
這個項目會列出你的網站中最常被瀏覽的網頁網址,點擊特定網址後可以看到該網頁的獨立統計數據,例如專屬這個網頁的停留時間、退回率,和長時間的流量變化。
‧Content by Title 標題內容
標題內容其實有點像文字化的主要內容,「主要內容」列表顯示的是每個獨立的網址的瀏覽量,而「標題內容」裡面顯示的是以網頁標題為主的瀏覽量。有時候,訪客可能用不同的網址在瀏覽你同一個標題下的網頁,它們其實是同一個網頁,會這樣的原因之一,是有些人可能是透過網頁代理來瀏覽你的網站,因此統計時看到的是不同的網址,這時候透過「同一個標題」,就可以把這些相關網址都集合在一起統計。
‧Content Drilldown 內容深入
這個項目是把你網站裡的網址分層檢索,然後讓你層層深入的去查看每一層級網址的流量。
‧Top Landing Pages 主要到達網頁
這個資料可以告訴你訪客通常都從網站中的哪幾個網頁進入你的網站。
‧Top Exits 主要離開網頁
這個資料可以告訴你訪客通常都從網站中的哪幾個網頁離開你的網站。
深入閱讀︰
電腦玩物 - Google Analytics 各種流量統計數據對部落格有什麼意義?
2008年12月26日 星期五
Google Analytics 流量統計名詞解釋
2008年12月13日 星期六
免費的自動檔案同步軟體 Allway Sync
Allway Sync 是一個非常容易使用的 Windows 檔案同步軟體。
它可以在幾個資料夾之間進行檔案同步。同步方式有源資料夾同步和各向同步兩種方式:
一、源資料夾同步方式將以一個資料夾為基準,刪除或覆蓋其餘資料夾與源檔案相比較不相同的檔案。
二、各向同步方式則自動將更新的檔案覆蓋幾個同步資料夾中的舊檔案。軟體帶有一個小型資料庫,監視每次更新後的檔案狀態。如果再一次同步之後,你刪除了同步資料夾中某些檔案,它在同步的時候將其它的幾個資料夾的副本也刪除,而不會將不需要的未刪除檔案重復拷貝到已更新的資料夾。由於軟體自己會對檔案進行刪除和覆蓋,它提供了使用回收站進行檔案備份的措施,使用者可以在不慎執行錯誤的同步動作之後,從回收站將錯誤刪除或覆蓋的檔案找回來(預設並沒有開啟該功能,需要自行設定)。
此外,該軟體還具有自動同步功能,可以在指定的條件下自動執行同步任務。還可以指定檔案篩選列表,過濾一些不希望同步的檔案或資料夾。最重要的是可以透過連線網路磁碟機或 FTP 連˙線的方式同步兩台不同主機的資料夾檔案。
如果您要同步的檔案大小和數量不是很多,這個軟體是免費的,你可以一直使用下去。如果您要同步的檔案和數量太多,而且經常需要進行同步,那麼可能就會超過它的使用許可,那應該購買它的專業版使用許可,才能進行頻繁的大量檔案同步操作。
相關資料︰
官方網站下載位址
電腦玩物 - 免費的自動檔案同步軟體:Allway Sync 5.5.8(中文版) 實作教學
當 MySQL 出現 Host 'host_name' is blocked 錯誤時
當你 MySQL 出現上面這個錯誤訊息,這意味著,mysqld 已經得到超過 max_connect_errors 次的錯誤連線請求。mysqld 會認定這個錯誤可能是來自駭客的攻擊,並進一步阻止該主機繼續連線。可以透過執行下面指令來解除這個限制,重新允許該主機的連線。
範例假設 MySQL 資料庫的帳號為 root,密碼為 123。
你可以透過下面的 SQL 列出 MySQL 系統變數值,得知目前 max_connect_errors 的設定值。
參考資料︰
MySQL :: MySQL 5.0 Reference Manual :: B.1.2.6 Host 'host_name' is blocked
2008年10月23日 星期四
Windows 的 MySQL 資料庫熱備份 / 使用 BigDump 匯入大於 2MB 以上的 .sql
這裡介紹在 Windows 下 MySQL 資料庫熱備份的一個很簡單方法︰
1. 寫一個 .bat 批次檔,內容如下︰
phpbb_db_backup.bat
範例假設 MySQL 資料庫的帳號為 root,密碼為 123,要匯出的資料庫為 phpbb。
2. 手動或使用 Windows 排程執行 phpbb_db_backup.bat,執行完畢就會將資料產生一個 .sql 文件存在所指定的目錄。
完成備份後在將來需要時,直接拿備份的 .sql 文件匯入 MySQL 資料庫就可以了。
在 MySQL 中匯入資料庫的方式有很多種,最常用的方式就是使用 phpMyAdmin 管理程式的匯入介面來上傳、匯入。不過如果 .sql 文件太大的話,則很容易遇到伺服器的執行時間或檔案大小的限制,結果就是無法順利上傳、匯入資料。
以下介紹一個相當實用的 PHP 小程式『BigDump』,它可以幫我們將超大的 .sql 文件直接匯入 MySQL 資料庫中。
首先將下載回來的 bigdump.php 用文字編輯器開啟,修改部份設定參數,如下︰
修改完成後將 bigdump.php 上傳到Server上,並將 .sql 文件放在同個目錄下,瀏覽 bigdump.php,就可以選擇要匯入的檔案,輕輕一點沒多久就可以將資料完整的回存到資料庫裡了。
2008年10月4日 星期六
善用 Google 文件 - 讓您的文件、試算表、簡報作更有效的分享,並利用表單作問卷調查
相信很多人跟我ㄧ樣長久習慣了使用微軟所提供的應用軟體,也就習慣了使用 Microsoft Office 來製作許多的文件資料。所以大家手邊都有不少的 Word(.doc)、Excel(.xls)、PowerPoint(.ppt) 格式的文件檔案,也都習慣了使用這些格式的文件檔案互相提供資訊,尤其是在許多政府官方的網站上。
當沒有注意到那個鏈結的背後是直接指向 Word(.doc)、Excel(.xls)、PowerPoint(.ppt) 的文件檔案時,這時候就會發現瀏覽器停在那邊,等著這個文件檔案下載後,系統自動開啟 Microsoft Office 來讀取。如果電腦差一點或是系統使用久了不穩定時,還有可能造成瀏覽器當掉的情況,尤其如果您是使用 IE 瀏覽器。其實我們要在網路上發佈分享這些文件資料,有其他更好的選擇。
Google 文件 是 Google 網路應用程式服務的其中之一,不需要另外安裝任何軟體程式,透過瀏覽器就可以直接使用。除了擁有基本該有的製作編輯功能,還有發佈分享、共同編輯、版本控制,等更強大的功能。
在 Google 文件所有文件檔案都可以直接發佈成網頁,並且擁有獨立的瀏覽網址,這有幾個好處︰
一、我們不再需要將 Word(.doc)、Excel(.xls)、PowerPoint(.ppt) 的檔案上傳至伺服器,也就是說當使用者檢視這些資料時並不會吃我們伺服器的頻寬。
二、由於已經發佈成網頁格式,所以使用者不需要先下載,或是系統需開啟 Microsoft Office 來讀取,瀏覽速度上也就快很多,重點是使用者的電腦不需一定要安裝 Microsoft Office。
三、我們隨時可以至 Google 文件修改重新發佈,或停止發佈。
四、可以使用 Google Analytics (分析) 來追蹤瀏覽您已發佈文件的訪客數。
Google 文件發佈範例︰帶頭升級 Office 2007? 別當害群之馬
Google 試算表發佈範例︰臺北市按性別分類之主要統計指標
除了發佈成網頁之外,簡報檔發佈還提供程式碼可以複製並貼到任何網站或網誌的 HTML,甚至可以做線上簡報。
範例如下︰
Google 文件線上簡報範例︰嚴長壽-我所看見的未來
Google 文件還提供了另外一種文件檔案『 表單』,利用這種文件檔案您可以製作成表單讓使用者填寫,例如作問卷調查。當使用者填寫這份表單資料送出後,Google 文件會將資料以試算表形式儲存在這份文件檔案中,您可以透過插入小工具分析這些資料,當然您也可以發佈這份文件檔案與大家分享這些資料。
Google 文件表格範例︰Ian 懶惰蟲筆記訪客卷問
相關閱讀︰
Google 文件說明中心
帶頭升級 Office 2007? 別當害群之馬 - Chao-Kuei's Notes | 資訊.人.權.貴 隨便記
2008年9月3日 星期三
Google Chrome - Google 自行開發的瀏覽器
瀏覽器我早已習慣使用 Firefox。雖然 Microsoft Windows 本身就有 Internet Explorer,但是長久以來對於 IE 的使用經驗實在不太好。最常遇到的經驗就是系統使用久了 IE 整個掛點完全不能開啟使用,不然就是無緣無故的當掉。微軟 IE 還有一向遭到大家詬病「不鳥 W3C,只搞自己的標準」,在寫 CSS 或 JavaScript 時常常為了 IE 還需多做許多設定及判斷。微軟在 2008/03/05 放出 IE 8 的 Beta 1 測試版,雖然 IE 8 號稱「與標準更相容」,但是看到國外的「Anomalous Anomaly」部落格「Acid 3 is out! IE 5.5 beats IE 7?」中看到 Acid 3 測試 IE 5.5 擊敗 IE 7,IE 8 相容性卻只比 IE 7 多 6 分,從12 分進步到了 18 分,對 IE 再次心寒。(Acid 3 是一項針對 W3C 制定 XHTML、HTML、CSS 等最新網頁標準的綜合測試。)
Google Chrome 是 Google 自行開發的瀏覽器。對於瀏覽器,Google 秉持著如首頁般簡潔、快速的設計理念,對於大多數人來說,瀏覽器只是一個能夠開啟網頁、瀏覽網頁的程式,將它打造的更輕巧、更有效率就是 Google 想實踐的目標。Google Chrome 在分頁標籤上做了一個新的設計,讓每個網頁分頁都是獨立運行互不引響,進而減少遭受惡意網站攻擊而導致整個瀏覽器停擺的窘境。只要將停擺或是有問題的分頁關閉,其他分頁依然會正常運行,不會因為一個分頁導致其他分頁的工作或資料尚失,例如可能這時另外的分頁正在使用網路 ATM。
目前 Google Chrome 正在起步,依照 Google 一貫的精神,相信這是可以期待的。使用者可以透過勾選『自動傳送使用統計資料及當機報告給 Google,就能助我們一臂之力,讓 Google 瀏覽器更臻完美』選項,便可以幫助 Google 改善瀏覽器。
Google 瀏覽器背後的故事
相關資料︰
Google Chrome 的理念與功能展示介紹漫畫
Anomalous Anomaly - Acid 3 is out! IE 5.5 beats IE 7?
免費資源網路社群 - Google Chrome - Google自行開發的瀏覽器將顛覆網際網路!
2008年8月8日 星期五
mailto 應用 subject 參數中文編碼問題
有時候我們會使用 mailto:,讓使用者直接點連結開啟像 Outlook 這一類的軟體發信與我們連絡。甚至可以利用一些參數預設開啟時的一些資料,範例如下。
subject︰主旨。
body︰內文。
cc︰副本。
bcc︰密件副本。
但是當你的頁面是使用 utf-8 編碼時,在繁體中文 Outlook 中文的部份會出現亂碼,原因就是繁體中文 Outlook 是 big5 編碼,而你傳送的參數值是 utf-8 編碼。
在這情況下我們必須將 big5 的文字做 URL 編碼,在 PHP 可以利用 rawurlencode() 這個函式。要注意的是在做 URL 編碼時,必須確定是針對 big5 的文字所做的編碼,以上面的範例更改成如下。
標籤: CSS / 網頁設計, PHP
2008年8月2日 星期六
Google Maps API - 設定地圖控制項位置及自訂地圖控制項
‧地圖控制項位置設定
之前已經介紹過如何透過 GMap2.addControl(control) 添加地圖控制項。addControl 方法有一個非必填的第二參數 GControlPosition(anchor, offset) 可以指定該控制項在地圖上的位置。
anchor 為一常數分別代表地圖的四個角落。
G_ANCHOR_TOP_RIGHT 地圖的右上角
G_ANCHOR_TOP_LEFT 地圖的左上角
G_ANCHOR_BOTTOM_RIGHT 地圖的右下角
G_ANCHOR_BOTTOM_LEFT 地圖的左下角。
offset 為 GSize(width, height) 物件來表示控制項距離地圖邊緣多少像素。
看範例所呈現的結果
‧自訂地圖控制項
Google Maps API 還允許透過創建 GControl 的子類自訂地圖控制項。從技術角度上講,不是使用 JavaScript 建立對象的 subclass,而是將 prototype 對象分配給 GControl 對象的實例。
自訂可用的地圖控制項,至少為該類定義以下兩個方法︰
initialize() 方法必須返回 DOM 元素,並透過 GMap2.getContainer() 取得包含地圖的 DOM 元素添加到地圖中。
getDefaultPosition() 方法必須返回類型為 GControlPosition,向地圖返回預設情況下控制項在地圖中出現的位置。
看範例所呈現的結果
參考︰
‧class GMap2︰addControl(control, position?),getContainer()
‧class GControlPosition
‧class GSize
‧enum GControlAnchor
‧interface GControl
更多教學文件在此︰Google Maps API - 前言及目錄
2008年7月6日 星期日
PHP - usort、uasort 陣列自訂排序
此範例相當於 SQL 的 order by no, type。
原本的陣列︰
usort 排序後的陣列︰
將 usort 改成 uasort 排序後的陣列︰
2008年7月1日 星期二
Google Maps API - 地圖座標定位
在程式的應用上可以利用 Google Maps API 取得經緯度座標,這裡介紹兩種取得經緯度座標的方法。
方法一︰透過單擊地圖取得經緯度座標
看範例所呈現的結果
在上個單元『在地圖上新增標註』中,已大致介紹過 GEvent。在這同樣透過 GEvent.addListener(source, event, handler) 針對 GMap2 註冊一個事件處理程序 click,當滑鼠單擊地圖時會回傳兩個參數 overlay 及 point。如果單擊了某個標記,則該標記將通過 overlay 參數傳遞給事件處理程序,並且還在標記上觸發 click 事件。否則,被單擊點的地理坐標 GLatLng 將在 point 參數中傳遞。
所以在這個例子中,當單擊地圖某個點時使用 GMarker.setLatLng(point) 重新設定標註座標,並將所取得的座標值填入表單中的 inLatLng 欄位。
方法二︰透過地址輸入取得經緯度座標
看範例所呈現的結果
這裡要介紹一個新的物件 GClientGeocoder 地址解析器,現在已經支援台灣大部分的地址解析,但目前中國地圖地址解析只支援市/縣/區級別的地址。可以透過 GClientGeocoder.getLatLng(address, callback) 的方法對指定的地址進行地址解析,並將結果以 GLatLng 回傳。
在這例子中還使用了 GMap2.panTo(center) 移動地圖中心點。避免當所查詢的地址位置在地圖可見範圍之外,造成使用者找不到的情況。
補充︰透過經緯度座標取得地址 (2009/01/02)
使用方法與透過地址輸入取得經緯度座標很像,只是改用 GClientGeocoder 的 getLocations(GLatLng, callback) 方法。
看範例所呈現的結果
不過所查詢出來的地址還是有點出入,例如︰我們透過地址(臺北市信義區市府路1號)所查出來的經緯度座標為(25.037525, 121.563782),但是用經緯度座標(25.037525, 121.563782)反查地址卻是(110台灣台北市信義區仁愛路四段)。
參考︰
‧class GMap2︰事件 click、panTo(center)
‧class GEvent︰addListener(source, event, handler)
‧class GMarker︰setLatLng(point)
‧class GClientGeocoder︰getLatLng(address, callback)、getLocations(GLatLng, callback)
更多教學文件在此︰Google Maps API - 前言及目錄
2008年6月19日 星期四
Firefox 3 - 創造「單日最多人下載軟體」的金氏世界紀錄!
2008年6月17日 星期二
SharedCopy - 再也不怕網頁消失!保存、標記註解或分享網頁快照!
有時候在瀏覽網頁時,看到自己有興趣或是必須保存下來的資料,通常一般使用者第一個想到的就是加入我的最愛,或是儲存到如 Google Bookmarks 的網路書籤。但往往在原始網站內容被移除後,就無法在檢索網站內容。有些聰明點的使用者可能會想到 Google 頁庫存檔的功能,但若是網頁未被索引或存檔怎麼辦呢?沒關係,現在透過 SharedCopy,無須安裝任何軟體,使用者就能將網頁完整保存下來!
SharedCopy 的概念與 Social Bookmarks 類似,不太一樣的是 SharedCopy 是以將網站完整保存下來為優先考量,使用者更可以在該頁面加上註解(Comments)、高亮(Highlight)、劃線、畫圓、加上文字等等。儲存完成後將會產生獨立網址,使用者可直接複製該段網址來分享頁面。
對於網路應用程式設計及網頁設計,更好的應用在於可直接透過 SharedCopy 作為設計上的相互溝通,直接將意見標註在頁面上儲存,並把所產生的產生獨立網址 mail 給對方。這比利用螢幕快拍在小畫家上編輯,儲存為圖片檔再 mail 給對方來的方便很多。
SharedCopy
更詳細的使用介紹︰
免費資源網路社群 - SharedCopy - 再也不怕網頁消失!保存、標記註解或分享網頁快照!
2008年6月7日 星期六
Google Maps API - 在地圖上新增標註
在 Google Maps 如果想要加上標記及視窗說明,這可以使用 GMarker 物件來加以實現。
看範例所呈現的結果
var myMarker = new GMarker( new GLatLng(25.08532, 121.561498) ); 建立一個 GMarker 物件,設定位置在經度 25.08532,緯度 121.561498 的位置上。
GMap2.addOverlay(overlay) 將加疊層加入地圖中,這裡我們將新建立的 GMarker 加入地圖中。
GMarker.openInfoWindowHtml(content, opts?) 在標記圖示之上打開地圖訊息視窗。如果要關閉已打開的訊息視窗可以使用 GMarker.closeInfoWindow()。
在上面的範例中是否覺得陽春了點,再來看看下面這個範例,我們將針對加在地圖上的標記做些改變,並加入動作事件處理程序。
看範例所呈現的結果
這裡介紹一個改變地圖上標記呈現相當重要的物件 GIcon,這可以讓我們建立屬於自己的圖示,使用在 GMarker 上。針對 GIcon 有許多屬性可加以設定,必須要注意 image、iconAnchor、infoWindowAnchor 這三個是必要屬性,如果省略將會照成執行上的錯誤。
var myMarker = new GMarker( new GLatLng(25.08532, 121.561498), {icon:myIcon, draggable:true} ); 在這範例中,建立 GMarker 物件多加了一個參數設定 GMarkerOptions,此為一個物件我們設定了兩個屬性。icon 指定所使用的圖示 GIcon;draggable 使用者是否可拖拽此標記,true 為可拖曳,默認值為 false。
GEvent 在 Google Maps API 中所有事件都是透過此來加以定義,包含地圖本身的事件處理,至於有那些事件可以使用必須參考每個物件中事件部分的說明。所以這範例我們透過 GEvent.addListener(source, event, handler),針對 GMarker 註冊了三個事件處理程序,分別為 click、dragstart、dragend。
在之前的所有範例中可以發現經常出現的兩個物件,GLatLng 是以緯度和經度表示的地理座標點。GPoint 是以像素座標表示的地圖上的一點。這兩個物件為 Google Maps API 中定義地圖上座標的主要物件,在往後的教學範例中還會經常看見它們。
參考︰
‧class GMap2︰addOverlay(overlay)
‧class GMarker︰openInfoWindowHtml(content, opts?)、closeInfoWindow()
‧class GMarkerOptions
‧class GIcon
‧class GEvent︰addListener(source, event, handler)
‧class GLatLng
‧class GPoint
更多教學文件在此︰Google Maps API - 前言及目錄
2008年5月22日 星期四
樸克牌有 54 張,樸克牌用 ♠、♥、♣、♦ 當作花色,Why?
樸克牌從小玩到大還真的都不知道,為什麼樸克牌有 54 張?為什麼樸克牌要用 ♠、♥、♣、♦ 當作花色?
樸克 54 張,兩張大小王(兩張鬼牌 JOKER 一大一小)是日月,其餘 52 張是全年 52 個星期。黑桃 ♠、紅心 ♥、梅花 ♣、方塊 ♦ 代表春、夏、秋、冬四季。每個花色 13 張,代表一季 13 星期。每種圖案 13 張點數(1 ~ 13)加起來是 91 點,而每季也是 91 天,四季相加,加小王是 365 天,是一年正常天數,而再加大王是 366,代表閏年。此外,全牌只兩色,紅色代表白天,黑色代表夜晚。
撲克牌分為四種花色:黑桃 ♠、紅心 ♥、梅花 ♣、方塊 ♦。各國人民都以本國民族文化對四種花色給予不同的文化闡述。法國人將四種花色理解為矛、紅心、丁香葉、方形;德國人把四種花色理解為樹葉、紅心、橡樹果、鈴鐺;義大利人將四種花色理解為寶劍、酒杯、拐杖、硬幣;瑞士人將四種花色理解為橡樹果、盾牌、花朵、鈴鐺;英國人則將四種花色理解為鏟子、紅心、三葉草、鑽石。
為什麼要以這四種花色,歷來說法很多。比較集中的說法有以下兩種:一說是這四種花色代表當時社會的四種主要行業,其中黑桃 ♠ 代表長矛,象徵軍人;紅桃 ♥ 代表紅心,象徵牧師;梅花 ♣ 代表三葉草,象徵農業;方塊 ♦ 代表工匠使用的磚瓦。另一說是這四種花色來源於歐洲古代占卜所用器物的圖樣,其中黑桃 ♠ 代表橄欖葉,象徵和平;紅桃 ♥ 為紅心型,象徵智慧和愛情;梅花 ♣ 為三葉草,意味著幸運;方塊 ♦ 呈鑽石形狀,象徵財富。
撲克牌中的 K、Q、J 是英文中國王(King)、王后(Queen)、侍從(Jack)的縮寫,12 張人頭牌分別代表歷史上某個人物︰
♠ K︰大衛,是西元前 10 世紀以色列聯合王國的第三任國王,他善用豎琴演奏,並在聖經上寫了許多讚美詩,所以 ♠ K 畫面上經常有豎琴圖樣。
♥ K︰查理大帝,是法蘭克王國加洛林王朝國王,四張國王牌中唯一不留鬍鬚的國王。
♣ K︰亞歷山大大帝,是最早征服世界的馬其頓帝國國王,他的衣服上總是佩戴著配有十字架的球寶。
♦ K︰凱撒,是羅馬帝國的國王、名將和政治家,四張國王牌中唯一一張側面像。
♠ Q︰帕拉斯·雅典娜,是希臘的智慧和戰爭女神,四張皇后牌中唯一手持武器的一位皇后。
♥ Q︰朱迪思皇后。
♣ Q︰阿金尼,由女王(Regina)一詞而來,她手持薔薇花,表示英國以紅 色薔薇花為標誌的蘭開斯特王族和以白色薔薇花為標誌的約克王族經過薔薇戰爭後終於和解,將雙方的薔薇花結在一起。
♦ Q︰雷切爾皇后。
♠ J︰霍吉爾。
♥ J︰拉海爾。
♣ J︰蘭斯洛特,是在亞瑟王傳說中圓桌騎士團的成員。
♦ J︰赫克托,他是特洛伊第一勇士,被稱為「特洛伊的城牆」。
相關資料︰
Wikipedia - 撲克牌
2008年5月21日 星期三
SQL 隨機取出資料表格內容
MySQL︰
PostgreSQL︰
Microsoft SQL Server︰
Oracle︰
IBM DB2︰
資料來源︰
SQL to Select a random row from a database table
MySQL - SHOW 句法(取得資料表、欄位的訊息)
SHOW DATABASES︰列出 MySQL Server 上的資料庫。
SHOW TABLES [FROM db_name]︰列出資料庫的資料表。
SHOW TABLE STATUS [FROM db_name]︰列出資料庫的資料表,提供比較詳細的訊息。
SHOW COLUMNS FROM tbl_name [FROM db_name]︰列出資料表的欄位,同 SHOW FIELDS FROM tbl_name [FROM db_name],DESCRIBE tbl_name [col_name]。
SHOW FULL COLUMNS FROM tbl_name [FROM db_name]︰列出資料表的欄位,提供比較詳細的訊息,同 SHOW FULL FIELDS FROM tbl_name [FROM db_name]。
SHOW INDEX FROM tbl_name [FROM db_name]︰列出資料表的索引訊息。
SHOW STATUS︰列出 Server 的狀態訊息。
SHOW VARIABLES︰列出 MySQL 系統變數的值。
SHOW PROCESSLIST︰顯示哪個執行緒正在運行。
SHOW GRANTS FOR user︰列出對一個用戶必須發出以重複授權的授權命令。
參考資料︰
MySQL 官方網站
MySQL 5.1 中文參考手冊
MySQL 3.23 中文參考手冊
2008年5月18日 星期日
我所看見的未來 - 嚴長壽︰獻給每一個關心台灣這片土地的人
嚴長壽《亞都麗緻飯店總裁》、《觀光協會名譽會長》,相信很多人跟我一樣,都是從嚴總裁於 1997 年所出版的《總裁獅子心》開始認識他的。今年(2008)3 月嚴總裁又有了一本新的著作《我所看見的未來》。
《我所看見的未來》內容簡介︰
被稱為「飯店教父」的嚴長壽,長期關心台灣的發展,也參與多次國家的重要規劃、國際觀光事務,是台灣觀光旅遊的領航人。
正值台灣面臨國際勢力劇轉的時候、休閒產業即將引領經濟的時候,嚴長壽以自己幾十年來在國際上所學的、在專業上所領悟的、在地方上所看見的,做了條理分明又激勵人心的剖析:我們的優勢在哪裡,台灣的國際級規劃,未來的努力方向。
在即將告別觀光旅遊這領域之前出版這版書,對嚴長壽來說,是他在這一行的畢業報告,對台灣來說,卻是一個美而富的未來。
相關資料︰
我所看見的未來 - 嚴長壽︰獻給每一個關心台灣這片土地的人
博客來 - 我所看見的未來
博客來 - 做自己與別人生命中的天使
博客來 - 總裁獅子心
博客來 - 御風而上:嚴長壽談視野與溝通
Google 推出 Google Maps API for Flash

Google 日前推出了 Google Maps API for Flash,採用的是 Actionscript 3.0,可將 Google Maps 加入 Flash 與 Flex 應用程式內。相信 Google Maps API 在 Flash 上將會有更有趣及更好的應用。
Google Maps API for Flash
相關資料︰
Google Maps API for Flash Demo
Official Google Maps API Blog - Introducing the Google Maps API for Flash
Google Maps API - 新增地圖控制項、地圖類型
‧地圖控制項
在使用 Google Map 時會有地圖縮放及地圖類型切換等控制項,這裡可以使用 GMap2 物件的方法 addControl(control) 來新增地圖控制項。
看範例所呈現的結果
如果要將已經存在地圖上的控制項移除,可以使用 GMap2.removeControl(control)。
可使用的控制項如下︰
GLargeMapControl() 帶有可在四個方向平移、放大、縮小的按鈕,以及縮放滑塊的控制項。
GSmallMapControl() 帶有可在四個方向平移、放大和縮小的按鈕的控制項。
GSmallZoomControl() 帶有放大和縮小按鈕的控制項。
GScaleControl() 顯示地圖比例尺的控制項。
GOverviewMapControl() 可摺疊的迷你地圖控制項。
GMapTypeControl() 帶有切換地圖類型的按鈕的控制項。
GMenuMapTypeControl() 帶有切換地圖類型的下拉式的控制項。
‧地圖類型
在地圖類型切換控制項會出現那些地圖類型,是依據此地圖中註冊了那些地圖類型,預設已註冊 G_NORMAL_MAP、G_SATELLITE_MAP、G_HYBRID_MAP 等三個地圖類型,地圖類型顯示預設為 G_NORMAL_MAP,這裡可以透過幾個方法來做更改。
看範例所呈現的結果
在這個範例中更改了地圖類型註冊為 G_NORMAL_MAP、G_PHYSICAL_MAP,並將地圖類型顯示更改為 G_PHYSICAL_MAP。
GMap2.getMapTypes() 取得地圖中註冊的地圖類型陣列,這裡我用了偷雞的方法直接用 myMap.getMapTypes().length = 0; 將這個陣列長度設為 0,先將預設已註冊的三個地圖類型清除。
GMap2.addMapType( type ) 新增地圖類型,type 必須為已知的地圖類型 GMapType。
GMap2.setMapType( type ) 設定顯示的地圖類型,type 必須為已知的地圖類型 GMapType。
如果要將已註冊的地圖類型移除可以使用 GMap2.removeMapType( type ) ,所以上個範例也可以這樣做,如下。
可使用的地圖類型如下︰
G_NORMAL_MAP 地圖
G_SATELLITE_MAP 衛星
G_HYBRID_MAP 混合
G_PHYSICAL_MAP 地形
除了 Google Maps 所提供的四種地圖類型之外,Google Maps API 也允許使用者建立自己的地圖類型,這部份在往後會再做詳盡的說明。
參考︰
‧class GMap2︰addControl(control, position?),removeControl(control)
‧class GControl
‧class GMap2︰getMapTypes(),setMapType(type),addMapType(type),removeMapType(type)
‧class GMapType
更多教學文件在此︰Google Maps API - 前言及目錄
Google Maps API - 第一個範例在網頁嵌入 Google Map
在生成 Google Maps API Key 的頁面會看到 Google Maps API 的第一個範例,如下︰
看範例所呈現的結果
http://maps.google.com/maps?file=api&v=2&key=XXXXXX 其中 key= 後面就是你所取得的 Google Maps API Key。
<div id="map" style="width: 500px; height: 300px"></div> 用來擺置 Google Map,其中 style="width: 300px; height:300px" 則是指定地圖區塊大小。
GBrowserIsCompatible() 判斷 Google Maps API 是否可用於當前的瀏覽器中,如當前瀏覽器支援 Google Maps API 則回傳 true。
var map = new GMap2(document.getElementById("map")); 宣告一個 GMap 物件,其中 "map" 就是先前用來擺置 Google Map 所宣告 div 標籤的 id。
map.setCenter(new GLatLng(37.4419, -122.1419), 13); 將地圖的中心點設定在經度 37.4419 和緯度 -122.1419,而 Zoom Level 在這範例中設成 13(1 為最大,數字越大 Zoom Level 越小)。在這或許會有個疑問,要怎麼知道某個地點的經緯度?可以利用 Google Map 找到要的地點固定在中間,然後按下『連結至此網頁』 URL 上就有該點的經緯度了,例如 http://maps.google.com/maps?ie=UTF8&ll=25.08532,121.561498&spn=0.291039,0.6427&z=11 紅字部分就是該點的經緯度。在往後的教學中會再介紹如何運用 Google Maps API 取得經緯度。
<body onload="load()" onunload="GUnload()"> 釋放 Google Maps API,在這要注意的是應在頁面的 unload 事件處理程序中使用此函數,不可在 Google Maps API 執行中使用。
參考︰
‧class GMap2︰setCenter(center, zoom?, type?)
‧function GBrowserIsCompatible
‧function GUnload
更多教學文件在此︰Google Maps API - 前言及目錄
Google Maps API - 前言及目錄
Google Maps API 發佈了好一段時間,目前已經發展到 2.0 的版本,讓我最開心的是 Google Maps API 提供了中文說明文件,雖然是簡體中文但是這已經足夠我們更容易閱讀使用了。
在這將陸續對 Google Maps API 的使用做一些經驗教學,你會發現這是多麼簡單的一件事情,而各篇教學也將會在這篇文中統一建立目錄以方便閱讀。
Goole Maps API 使用上有些法律上的限制要注意:
- 你的 Google Maps 服務必須免費開放給一般使用者。
- 如果你預估你的地圖服務會有超過每天 50,000 筆頁面的存取量,請主動聯絡 Google。
- Google 會不定期更新 API,你有責任跟著更新你的網頁中的 API。
- 你不能更改或隱藏 Google 的 logo。
- Google 有權力以後在地圖上放廣告,而你不能更改或破壞這些廣告。
- 有些地圖應用是 Google 不希望看到的,例如指明哪些地方可以購買到毒品或是任何違法行為。
這些限制我想一般簡單的應用都不太會觸及,目前為止,Google 也尚未在地圖上擺放廣告。
首先我們必須申請 Google Maps API Key,申請一個 API key。
當您閱讀完 Google Maps API 的一些說明及使用條款後,勾選『我已閱讀並同意這些條款和條件』,並在『我的網址:』輸入你要使用 Google Maps API 的位址。如果要在 http://www.domainname.com/mysxite/xxx.htm 應該要輸入 http://www.domainname.com/mysxite/,那麼所取得的 Key 只對 http://www.domainname.com/mysxite/ 之下的頁面有效,也可以針對 http://www.domainname.com/ 來申請,如此在 http://www.domainname.com/ 之下的所有頁面都可以使用這個 Key,當然包含 http://www.domainname.com/mysxite/ 之下的頁面。最後按下『生成 API 密鑰』,將會在下個頁面取得 Google Maps API Key。
目錄︰
。第一個範例在網頁嵌入 Google Map
。新增地圖控制項、地圖類型
。在地圖上新增標註
。地圖座標定位
。設定地圖控制項位置及自訂地圖控制項
。標註管理器
。自定地圖類型
更多教學將在以後持續新增。
相關資料︰
Google Maps API 參考文件
Google Maps API 使用條款
Google Maps API 範例
Google App Engine - 讓 Google 幫你 Hosting

Google 於美國時間 2008/4/7 推出 Google App Engine 服務,讓開發人員可以在 Google 架構上撰寫應用程式,而且可使用與 Google 應用程式中一樣的建置模組。
這意謂著開發人員透過 Google App Engine 所開發的網路應用程式將由 Google 代管,而開發人員也不用擔心系統使用量擴充或是系統維護的問題,因為 Google 都一手包辦了,等於是 Google 在幫你 Hosting。
你可以使用 Google App Engine 更提供的 SDK 來開發 Web Application, 目前提供的 SDK 僅有 Python 的版本,未來應該會提供其他更多的語言版本。
目前 Google App Engine 仍為測試階段,開放 1 萬名開發人員申請測試,在我申請的時候名額已經沒了出現以下訊息。
Thanks for checking in! When space in the Google App Engine preview release becomes available, we'll notify you by emailing xxxxxxx@gmail.com .
Don't worry--you don't have to wait to start building applications! You can get started now by downloading our SDK and reading through our documentation.
相關資料︰
Google App Engine SDK
Google App Engine Documentation
iThome Online - Google 測試 App Engine 應用程式代管服務
Wikipedia - Python
Python 教學文件
2008年5月17日 星期六
Google 網頁記錄
使用 Google 這麼多的服務,我的感想是 Google 服務就等於是個 Data 的服務,您不得不佩服 Google 的資料系統整合有多完善,以下為 Google 網頁記錄官方簡介。
Google 網頁記錄
有了 [網頁記錄] 功能,您將能夠:
- 檢視和管理您的網頁活動。
您曾在網路上看到一個很棒的網站,但現在卻找不到了? 從現在開始,您可以輕鬆找到瀏覽過的網站。 有了 [網頁記錄],您就可以檢視並搜尋您所造訪網頁的全文,包括 Google 搜尋、網頁、圖片、影片和新聞報導。您也可以隨時管理您的網頁活動並將項目從網頁記錄中移除。 - 取得與您最相關的搜尋結果。
[網頁記錄] 可根據您在 Google 上搜尋的內容以及您曾造訪的網站,來協助提供更多個人化搜尋結果。 一開始您也許無法發覺到這對您的搜尋結果有什麼重大影響,但是在您使用 [網頁記錄] 一段時間後,您的搜尋結果就會不斷改進。 - 追蹤您網頁活動中有趣的趨勢。
您經常造訪哪些網站? 您在早上 10 點到下午 2 點之間進行了幾次搜尋? [網頁記錄] 可以提供您這些問題的答案,以及您網頁活動上的有趣趨勢。
2008年5月16日 星期五
2008年5月7日 星期三
PHP - 產生 RSS/ATOM pubDate/created 所需格式
在 RSS 2.0 的規格,中提到 pubDate 內容發佈日期,日期時間的規格遵循 RFC 822 的標準。那麼在 PHP 是該如何產生這樣的日期格式 (RSS => pubDate, ATOM => created)。
PHP 有提供這些需要的日期格式相關全域變數可以使用(PHP 5.1.1 以後開始支援這些全域變數)。
如果是 MySQL timestamp/datetime format 可以直接使用如下︰
目前支援的日期格式全域變數如下︰
- DATE_ATOM : Atom Atom ( 2008-05-06T23:51:08+00:00 )
- DATE_COOKIE : HTTP Cookies ( Tue, 06 May 2008 23:51:08 UTC )
- DATE_ISO8601 : ISO-8601 ( 2008-05-06T23:51:08+0000 )
- DATE_RFC822 : RFC 822 ( Tue, 06 May 2008 23:51:08 UTC )
- DATE_RFC850 : RFC 850 ( Tuesday, 06-May-08 23:51:08 UTC )
- DATE_RFC1036 : RFC 1036 ( Tuesday, 06-May-08 23:51:08 UTC )
- DATE_RFC1123 : RFC 1123 ( Tue, 06 May 2008 23:51:08 UTC )
- DATE_RFC2822 : RFC 2822 ( Tue, 06 May 2008 23:51:08 +0000 )
- DATE_RFC3339 : Same as DATE_ATOM ( 2008-05-06T23:51:08+00:00 )
- DATE_RSS : RSS ( Tue, 06 May 2008 23:51:08 UTC )
- DATE_W3C : World Wide Web Consortium ( 2008-05-06T23:51:08+00:00 )
CSS 連結屬性 - LoVe, HAte
以往設定連結的 CSS,總是納悶為什麼某些屬性不會有作用,後來才發現原來要依照 a:link, a:visited, a:hover, a:active 的順序寫,不然某些屬性就不會有作用。
這個順序不好記嗎,您只要記得『愛』與『恨』﹙LoVe and HAte﹚,看出端倪了嗎。
說明︰
- L : link 未瀏覽的連結
- V : visited 已瀏覽過的連結
- H : hover 滑鼠移到連結上
- A : active 在連結上按下滑鼠
寫法︰
- a:link, a:visited, a:hover, a:active { }
- a:link { }
- a:visited { }
- a:visited:hover { }
- a:hover { }
- a:active { }
標籤: CSS / 網頁設計
2008年4月26日 星期六
1024 人應援團 - 圖片產生器
日本很酷的網站,只要選擇電腦裡的圖片後,點選『応援してもらう!』,稍待片刻就有由 1024 人拿著牌子拼出你的圖片喔!
還分平日是制服應援團,土日(週六)是私服應援團,支援 GIF, JPEG, PNG 三種類型,500KB 以下的圖片。
此外還提供了產生 PDF 檔,可列印出來製作成 3D 立體 1024 人應援團紙卡喔!
1024 人應援團 3D
偽基百科,連名字也是「惡搞」的!
偽基百科欣然宣佈,作為偽客觀、偽公正、偽持平、偽學術、專事挖苦的惡搞百科全書,由 2006 年 5 月 20 日至今,我們的蟲子條目數量已達到 4,301 條了!我們的雞吃的太飽了!
別懷疑是『偽基百科』,不是『維基百科』,首頁標頭就這麼惡搞了,今天是 2008 年 4 月 26 日,我實在是太晚發現這麼好玩的地方了。
小孩 - 偽基百科
重點並非介紹這篇名為『小孩』的惡搞文,讓我覺得最有趣的是在最上方的那兩個區塊,不愧是『偽基百科』。
注意:糟糕物 這個主題因為大量「奶油犬」攻擊而充滿了十八禁的內容,繼而吸引大量「奶油狼」入侵。 在瀏覽本主題時,請注意周圍人士的手上是否拿著可以當凶器的物品,以免遭遇不測。 P.S.:未滿十八歲者請由邪惡的大人陪同瀏覽本主題,謝謝合作。 |
到台灣找我玩,同志! - 到台灣玩不帶走一張發票
是個針對大陸同胞交流和推廣台灣旅遊的網站,其中值得一提的是,該網站發起『到台灣玩不帶走一張發票,倡導大陸赴台遊客捐發票公益串聯活動』。
您只要將下方 HTML 碼複製後,貼在自己的 blog 頁面上,即可讓逛到您 blog 的訪客看到活動貼紙,並鏈接到活動倡議網頁,讓更多網民分享到台灣隨手行善的喜樂。
之前還有個『兩岸俗語通 MSN 表情文化會館』,很有趣的單元,收集了許多兩岸網友的俗語會話,有漢語拼音、說明、典故及例句,並製作成 MSN 表情圖案,讓你平常就能夠看圖學習兩岸語言。
台湾俗语简体馆 - 林老师 Lin Lao Shi / [淨化的後宣洩语]
含蓄地表示不满之情绪
典故︰台湾素有较为粗俗的宣泄用语,以指称「您母亲比较良好」的方式来怒骂对方。近代以来有人改以指称「您老师比较良好」的方式,并略带开玩笑的情绪,来代替先前以「母亲」为主题的不雅用词。却又因为台语的「您」与普通话的「林」谐音,渐渐地又有人以更含蓄且简化的方式,改以「林老师」来宣泄不满之情绪。
內地俗語繁體館 - 好使 Hao Shi / [形容詞]
形容物或人用起來令人覺得好用、起勁、得心應手。
例句 A︰快告訴我啥牌子的減肥藥好使?
例句 B︰唉!我老囉!腦子不好使。
例句 C︰他這人聰明又有熱誠,挺好使的!
很有意思吧,不過已經在 2007/10/22 停止繼續維護,該單元沒有關閉有興趣的人可以去看看。
官方首页︰
2008年4月17日 星期四
RSS 2.0 的規格
RSS 是一種網頁內容聚合格式,為 Really Simple Syndication 的縮寫,是一種消息來源格式規範,用以發佈經常更新資料的網站,例如部落格文章、新聞、音訊或視訊的網摘。RSS 文件包含了全文或是節錄的文字,加上發行者的相關資訊及版權宣告等。訂閱者只要透過 RSS 閱讀器(如 Google 閱讀器),就可看到即時更新的內容。
所有的 RSS 文件都必須符合 XML 1.0 的規範。在最外層是一個 <rss> 並定義所順應的規格版本,往下由單一個 <channel> 以及多個 <item> 元素所組成。
RSS 的結構應該大致長得像這樣:
以下簡短說明 RSS 2.0 的規格:
必須的 channel 元素
- title:此「channel」的名稱,供人識別你提供的資料,通常設成網站的標題即可。
- link:你的網站 URL。
- description:網站或此 RSS 服務的簡介。
選擇性的 channel 元素
- language:語系,如「en-us」、「zh-tw」等,參考或 W3C 的定義。
- copyright:版權宣告。
- managingEditor:RSS 內容負責人的 E-Mail。
- webMaster:技術負責人的 E-Mail。
- pubDate:內容發佈日期,比如日報的發佈應該會每天更新一次。日期時間的規格遵循 RFC 822 的標準。例:「Sat, 07 Sep 2002 00:00:01 GMT」。
- lastBuildDate:本 RSS 內容的最後更新時間,如:「Sat, 07 Sep 2002 09:42:31 GMT」。
- category:指出一或多個本 RSS 的性質分類,供 RSS 目錄系統使用,語法和 item 之中 category 的一樣,參考。
- generator:產生此 RSS 的程式名稱。
- docs:敘述此 RSS 之格式的文件網址,也可將其指向 http://blogs.law.harvard.edu/tech/rss。
- cloud:註冊以得到更新訊息的方式,如:「<cloud domain="rpc.sys.com" port="80" path="/RPC2" registerProcedure="pingMe" protocol="soap"/>」,參考。
- ttl:本 RSS 內容的有效期限,即 RSS 閱讀器可以將此 RSS 快取住多久的時間,單位為分鐘,參考。
- image:提供一個 GIF, JPEG 或 PNG 檔來代表此 RSS,參考。
- rating:內容分級制度評分,請參考 PICS。
- textInput:呈現一個可輸入文字的欄位,參考。
- skipHours:告訴訂閱程式哪些小時可以跳過,參考。
- skipDays:告訴訂閱程式哪些日期可以跳過,參考。
item 元素
- title:此 item 的標題。
- link:此 item 的網址。
- description:此 item 的概述。
- author:此 item 作者的 E-Mail,參考。
- category:此 item 的分類,參考。
- comments:與此 item 相關評論的網址,參考。
- enclosure:此 item 內載的多媒體內容,參考。
- guid:此 item 的索引(唯一識別碼),通常也是網址,參考。
- pubDate:此 item 的發佈日期,參考。
- source:此 item 最新內容的 XML 網址,參考。
相關資料︰
RSS 2.0 Specification
Extensible Markup Language (XML) 1.0 (Fourth Edition)
RSS - 維基百科,自由的百科全書
W3C - Language codes,ISO 639 語言代碼,ISO 3166 標準國家代碼,ISO 4217 貨幣代碼
現在有許多網站都有提供多國語系的版本,例如 iGoogle 首頁(http://www.google.com/ig?hl=zh-tw),其中(zh-tw)便是在 Google 繁體中文的代碼。但各家網站所使用的語系代碼都不太相同,例如有些網站就把繁體中文代碼直接簡化成(tw)。其實這些都沒有錯,只要本身系統區分的出來就好。
但是我的想法偏向比較標準的定義,在全球資訊網聯盟(World Wide Web Consortium,簡稱︰W3C)有了相關定義,在 8.1.1 Language codes 中定義了表示法如下︰
language-code = primary-code ( "-" subcode )*
primary-code︰為 ISO 639 兩個字母的語言縮寫。
subcode︰為 ISO 3166 國家代碼
在國際標準化組織(英文:International Organization for Standardization,簡稱︰ISO) ISO 639 為各語言所訂定的語言代碼,在 ISO 639-1 中定義了中文、漢語的語言代碼為(zh)。但是中文又區分為繁體中文及簡體中文,這部份通常是在後面加上使用該語言的國家和地區代碼來作為區分。例如︰繁體中文為中華民國、台灣(tw)在使用,那麼繁體中文的語言代碼就可以定義為(zh-tw);簡體中文為中華人民共和國(cn)在使用,所以簡體中文的語言代碼定義為(zh-cn)。
至於國家和地區代碼就必須參考 ISO 3166 中 ISO 3166-1 所定義的標準國家代碼,其中包含有二位字母、三位字母、數字代碼,在語言區分通常是使用二位字母代碼。我們更可以利用 ISO 3166-1 中所定義的數字代碼作為系統其他資料國家記錄所使用的代碼,例如︰紀錄會員資料的國家別。
另外還有 ISO 4217 為貨幣及基金代碼,這些我們都可以用來作為資料紀錄的標準。
相關資料︰
W3C 全球資訊網聯盟
Wikipedia - 全球資訊網聯盟
W3C - 8.1.1 Language codes
ISO 國際標準化組織的官方網站
Wikipedia - 國際標準化組織
Wikipedia - ISO 639
Wikipedia - ISO 639-1
Wikipedia - ISO 3166
Wikipedia - ISO 3166-1
Wikipedia - ISO 4217
標籤: CSS / 網頁設計, XML / RSS
2008年4月1日 星期二
CDATA 區段 - XML 標準
XML 對於許多人都不陌生,但還是有些地方大家不知道該如何使用,例如現在所要介紹的 CDATA 區段。
在某些時候內容中含有 HTML 標籤或者是一些特殊字元﹙如﹕<、>、&﹚,當這些字元出現在內容裡,通常都會出現 XML 分析錯誤的情況,這時候就必須將這些字元作些轉換的工作(如︰< / <、> / >、& / &)。
其實並不需要如此,CDATA 區段提供了一種通知剖析器的方法,說明 CDATA 區段所包含的字元沒有標記。
當 XML 剖析器遇到開頭的『<![CDATA[』,會將接下來的內容報告成字元,而不會嘗試將其解譯成項目或實體標籤。字元參考不能在 CDATA 區段內運作。當它遇到結尾的『]]>』時,剖析器會停止報告並回到正常的剖析,這也能使用在 HTML 文件中。使用方法為︰
以下面商品資料文件 PDI0120080331195202.xml 為範例,其中 PDI01DOC.DocContent.Item.ProductUrl 為商品頁面的網址,內容包含了 & 字元;PDI01DOC.DocContent.Item.ProductDesc 為商品說明,內容包含了大量 HTML 標籤。所以這兩個內容我們都用使用了 CDATA 區段包起來,如此 XML 剖析器就能正常剖析了。
PDI0120080331195202.xml
2008年3月29日 星期六
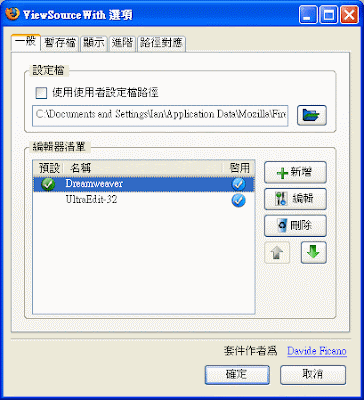
[Firefox Add-ons] ViewSourceWith - 自訂文字編輯器來檢視頁面原始碼
之前有介紹過 JSView 可以用來檢視網頁外連的 CSS 及 JavaScript 檔案,最近又發現一個更好用的擴充元件 ViewSourceWith。
ViewSourceWith 除了與 JSView 有著檢視網頁外連的 CSS 及 JavaScript 檔案功能外,還可以使用自訂的文字編輯器來檢視原始碼,也支援快捷鍵的設定,是不是比 JSView 用 Firefox 本身的檢視原始碼工具開啟來的更方便使用。
ViewSourceWith
2008年3月26日 星期三
HTTP_HOST 及 SERVER_NAME 的區別
當每次請求 HTTP_HOST 及 SERVER_NAME 的值總是一樣的,有沒有想過這兩個變數有什麼區別呢?
無意間在 Microsoft 針對 Microsoft Windows Server 2003 的一篇技術文件上提到了相關說明,以下為該說明概要︰
在您安裝此 Service Pack 或套用此 Hotfix, 必須在網站上設定 UseHostName 屬性或 SetHostName 屬性您是否要傳送之要求一個替代主機名稱。 依預設值, 與 HTTP_HOST 變數相同的值是傳送 SERVER_NAME 變數中。 注意︰如果您啟用一項下列設定值, IIS 通常會先將為 SERVER_NAME 變數的替代名稱。 為 UseHostName 屬性資料型別是布林值。 將 UseHostName 屬性指示 IIS 設定為永遠以完整電腦名稱取代 SERVER_NAME 變數。 您可以選擇性地, 設定 SetHostName 屬性。 為 SetHostName 屬性資料型別是字串。 如果您必須指定主機名稱與電腦名稱 (而不是使用 SetHostName 屬性。 SetHostName 屬性會假設您要此替代主機名稱。 SetHostName 屬性會導致 IIS 設定成忽略 UseHostName 設定。 您沒有以設定 UseHostName 屬性如果 SetHostName 屬性是存在。 Web 伺服器管理員可能會使用 Adsutil . vbs 工具來修改 UseHostName Metabase 屬性和 SetHostName Metabase 屬性。 |
資料來源︰Microsoft 技術資源服務:IP 位址會顯露在 IIS 6.0 中的 TCP 標頭中的 Content - 位置欄位
是不是覺得這段說明很艱深難懂,沒關係,因為您可能跟我一樣只是個應用程式設計者,而非 Server 管理者。其實只要注意幾個關鍵字不難理解,HTTP_HOST 及 SERVER_NAME 在某些情況下值是不相同的。
在 Microsoft Windows Server 2003 當 UseHostName 為 true,或者 SetHostName 設定了主機名稱,那麼 SERVER_NAME 的值將會是完整電腦名稱。
然而 HTTP_HOST 可以請求出非 80 port 的 SERVER_PORT,簡單來說在一般的情況下 HTTP_HOST 等於『SERVER_NAME:SERVER_PORT』。
以下在 ColdFusion 測試的結果,測試環境 ColdFusion 安裝在預設的 8500 port,請求的網址為 http://127.0.0.1:8500/。CGI 結構變數 Dump 出來結果如下︰
HTTP_HOST = 127.0.0.1:8500
SERVER_NAME = 127.0.0.1
SERVER_PORT = 8500
在 ColdFusion 的 CGI 結構變數相當於 PHP 的 $_SERVER 變數。
標籤: ColdFusion, PHP
2008年3月25日 星期二
Google Notebook 筆記
當您在茫茫網海中,好不容易發現到一篇好文章,或是一篇很有用的資訊,這時您會做什麼動作呢?沒錯,就是加入瀏覽器的書籤。時間久了問題也來了,書籤怎麼越來越多也越來越亂,更糟糕的是有些鏈結不知什麼時候己經失效了,辛苦蒐集來的成果就這樣沒了。
還是您要辛苦一點自已用 Word 或是記事本整理起來呢?這除了很辛苦之外,如果您要隨時翻閱筆記,那麼請準備一個隨身碟,需要的時候再從一推檔案中慢慢翻吧!
Google 筆記是以上問題的很好解決方案,您可以將網路上想要保存下來的資訊整理在 Google 筆記內,針對不同主題建立多個筆記本或是將單一筆記本分為數個區段(章節),讓所有筆記保持井然有序的狀態。並且可以保留來源網址、原始內容,也可以自己加入註解說明。當您需要翻閱時,除了透過井然有序的筆記本及章節翻閱之外,更可以透過『搜尋我的筆記本』做關鍵字搜尋。
Google 這項服務也秉持著資源共享的原則,可以邀請您的朋友在筆記本上一起合作。或是將您的筆記本設為公開筆記本,Google 會為您發佈的筆記本指定一個唯一的網址,就可以和網路上的任何人分享筆記本。
Google 筆記本還提供了擴充套件,支援 Firefox、Internet Explorer,您可以使用『迷你 Google 筆記本』,存取 Google 筆記本及其所有功能,而不需離開目前所在的網頁,將您需要的內容反白顯示並按一下迷你 Google 筆記本上的『擷取』按鈕,快速將網頁內容、影像、文字和連結,剪輯內容直接加入筆記本中。
下載安裝 Google 筆記本擴充套件
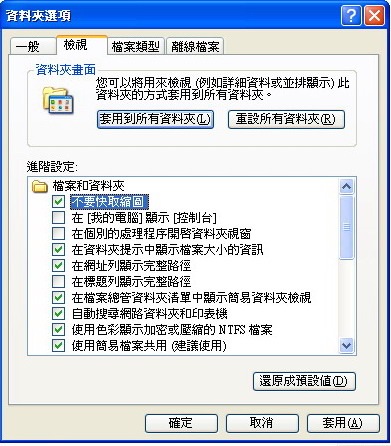
取消 Windows 的快取縮圖 (Thumb.db)
相信大家對於「Thumbs.db」這個檔案一定十分困擾,這是在 Windows 作業系統,當你在檔案總管下,選「檢視」功能表下的「縮圖」功能瀏覽圖片時,Windows 會在目前所在的圖片資料夾下,自動產生「Thumbs.db」這個檔案(預設為開啟)。這個檔案是由系統產生,原意是將圖片縮圖做成索引快取,以加速在這個資料夾裡的圖片讀取速度,讓下一次瀏覽時直接可以看到檔案的縮圖。
但是當你的資料越大這個檔案也相對增大而佔用硬碟空間。如果直接把它刪了,下次再用「縮圖」功能時,Windows 還是會自動再產生一個新的「Thumbs.db」檔案。有一定發展秀圖軟體 (例如 ACDSee),大多已經不使用這個由系統產生的檔案,而是自行在其他特定的目錄建立專屬格式的資料庫檔案,而不會在每個資料夾下面再另行產生「Thumbs.db」這個檔案。現在讓我們調整 Windows 的設定來禁止在所有的圖片資料夾中自動生成「Thumbs.db」檔案。
1. 開啟「Windows 檔案總管」視窗,依序按下「工具」/「資料夾選項」,準備設定資料夾的組態。
2. 出現「資料夾選項」對話視窗,先切換到「檢視」活頁標籤,把「檔案和資料夾」選項內之「不要快取縮圖」 打勾,最後按下「確定」。
經過上面的設定,以後所有的文件夾將不會自動生成「Thumbs.db」檔案了,但原來已經生成的許多「Thumbs.db」檔案不會自動消失,必須手工將其刪除。顯然,一個一個地刪除非常麻煩,所以建議大家可以利用 Windows 的搜尋功能將它們一網打盡。
利用 DOS 命令刪除所有 Thumbs.db︰
del C:\Thumbs.db /f /s /q /a
強制刪除 C 磁碟下所有目錄內(包括 C 磁碟本身)的 Thumbs.db 檔並且不提示是否刪除。
參數含義:
/f 強制刪除唯讀檔案。
/q 不提示確認刪除。
/s 從當前目錄及其所有子目錄中刪除指定檔。顯示正在被刪除的檔案名。
/a 按照屬性來刪除。
資料來源︰網路報馬仔
2008年3月20日 星期四
微軟網路硬碟 Windows Live SkyDrive 每帳號 25GB
微軟日前在全球 38 個地區推出 Windows Live SkyDrive 網路硬碟的新服務,每個帳號都有 5GB 25GB 大容量,每次傳輸可接受最高 50MB 的檔案。如果您有 MSN 帳號就可以直接登入使用不需要再重新申請,以後有檔案資料想與好朋友分享就不會不知道該怎麼辦了。
這服務提供三種不同模式,「個人模式」受 Windows Live 密碼保護,只有自己可以使用;「分享模式」可提供特定對象分享檔案或資料夾內容;「共享模式」則是公開在網路上供人自由存取。
Windows Live SkyDrive
2008年3月17日 星期一
PHP - JSON Functions
之前曾介紹過 JSON 文件資料,以往在 PHP4 的時候我們必須去 JSON 下載 Class 來使用。不過在 PHP5 已經將 JSON Functions 包含在裡面了。
分別為 json_encode 及 json_decode 兩個函式,用法如下。
json_encode:
上例將輸出:
json_decode:
上例將輸出:
PHP - file_put_contents
file_get_contents 大家應該不會陌生,這是在 PHP4 就有的函式,用來讀取文件檔案的內容。
file_put_contents 剛好相反,是將一段內容寫入檔案裡,但要注意這是 PHP5 才有的函式,之前的版本無法使用,以下是個小範例︰
其實上面的寫法就相當於︰
上線前請先壓縮並優化你的 JavaScript 檔案
為了讓網站更符合使用者介面,AJAX 技術使得 javascript 被大量使用,但載入大量的 javascript 外部檔案(.js 文件檔)對於頁面顯示的速度影響甚多,上線前壓縮並優化 JavaScript 檔案,將可以改善這樣的情況,以下幾個做法提供給大家參考。
1. 合併 .js 文件檔
主要目的在於減少使用 <script> 標籤數量,當瀏覽器遇到一個這個標籤,就要啟動 javascript 分析引擎。這是一個很大的開銷,理想情況下是一個頁面只進行一次分析,所以儘可能合併 .js 文件檔,來改善這個情形。
2. 縮小及模糊化 .js 文件檔
縮小的意思就是刪除不必要的任何東西,如註解等;模糊化是更進一步的做法,主要是重新命名,重新安排功能和變數,以便它們的名字更短,模糊化不但可以使檔案更小,更是通常用來將 javascript 原始碼保密的一種方式。
JSMin 是一個對 javascript 縮小化非常好的工具,另外一個模糊化的工具就是 Packer,這兩個都是免費且很好用的工具。個人建議是先用 JSMin 將所有 .js 文件檔縮小合併,在使用 Packer 做模糊化的工作。以下有兩個範例供參考︰
jsMin.php︰
jsPacker.php︰
以上兩段程式的動作,就是將 script_1.js、script_2.js、script_3.js,先透過 JSMin 縮小合併產生 scriptMin.js,再用 Packer 模糊化產生 scriptPacker.js 這就是我們最終要的檔案。要注意的是在寫 js 程式時必須養成習慣,每個 function 結束後一定要有分號『;』,每個語句後面如果不是大括號括起來的,也一定要有分號。否則經過 Packer 模糊化後將無法正常執行。
在之前的一個專案中,所有 .js 文件檔共有 13 個檔案 126KB,經過 JSMin 縮小合併後成為 1 個檔案 75KB,最後 Packer 所產生的檔案只有 45KB,如此 .js 文件檔縮小為原本的 36% 可見有多驚人。
3. 將 .js 文件檔放在頁面的底部
由於 .js 文件檔的性質可以改變頁面的任何東西,當瀏覽器遇到一個 <script> 標籤時,它會妨礙整個下載。知道一個 script 要下載分析了,便會優先下載 .js 文件檔進行分析完才會開始顯示網頁,在這之前使用者就只會看到白白的一片畫面。所以盡可能將 <script> 標籤擺在頁面的最底部 </body> 之前,如此便可讓使用者先看到部分畫面,而非一片空白等待著。
2008年3月14日 星期五
ColdFusion 真實 List 字串內容
字串清單組合情況會有
1. : a,b,c,,,d
2. : ,a,b,c,,,d
3. : a,b,c,,,d,
4. : ,a,b,c,,,d,
以下這個自定函數都可以解決,會將空的內容以 NULL 字串取代來得到真實的清單長度
1. : a,b,c,,,d ==> a,b,c,NULL,NULL,d
2. : ,a,b,c,,,d ==> NULL,a,b,c,NULL,NULL,d
3. : a,b,c,,,d, ==> a,b,c,NULL,NULL,d,NULL
4. : ,a,b,c,,,d, ==> NULL,a,b,c,NULL,NULL,d,NULL
執行結果︰
標籤: ColdFusion
ColdFusion 連結 MySQL 解決方案
MySQL 目前已出道 5.x 版本,但在 ColdFusion MX 7 使用的 DB Driver 還是 MySQL(3.x) 所以對 MySQL 連線上都會出現問題,好久沒用 ColdFusion 不知道現在的 ColdFusion MX 8 有沒有支援到 MySQL 5.x。如果您 ColdFusion 的 DB Driver 還是 MySQL(3.x),以下有個解決方案。
自 ColdFusion MX 它的底層就是 JAVA,所以我們可以透過 JDBC 來與 MySQL 做連結,方法如下︰
1. 首先裝好 MySQL,建議使用 4.1 版以上。
2. 加一個新的使用者帳號,不要使用 root。
3. 下載 MySQL 最新版的 JDBC Driver,目前版本為 5.1。
4. 解開壓縮檔將 jar 檔放到 C:/CFusionMX7/wwwroot/WEB-INF/lib/,可能需要重新啟動 ColdFusion。
4. 在 ColdFusion Administrator 新增 Data Sources,Driver 選擇 other,內容設定如下。
- JDBC URL︰jdbc:mysql://localhost:3306/(MySQL Data Base Nane)
- Driver Class︰com.mysql.jdbc.Driver
- Driver Name︰com.mysql.jdbc.Driver
- Username︰MySQL 帳號
- Password︰MySQL 密碼
以上資料感謝好友 Willy 大師提供
標籤: ColdFusion
2008年3月13日 星期四
ColdFusion + Image MagicK 製作圖片驗證碼
在很多網站加入會員或登入會員時,都會要求依圖片顯示輸入驗證碼的動作,以防止被機器人惡意攻擊。

以下提供一個 ColdFusion 利用 Image MagicK 製作圖片驗證的範例。
authimg.cfm︰產生驗證碼圖片
authimg_check.cfm︰驗證碼使用測試
標籤: ColdFusion
2008年2月29日 星期五
Dot More 內文式廣告技術
Google AdSense 及 Yahoo!奇摩關鍵字廣告 大家應該不陌生,最近無意中發現了新的網路廣告行銷的形式,由 傑思媒體(JS-media) 所開發的 Dot More 內文式廣告技術,能將您的產品關鍵文字,透過內文比對在文章中搜尋關鍵字,並形成綠色標記連結,當瀏覽者對文字區塊產生興趣時,即可透過指標與廣告互動,全方位支援多媒體影音、圖文格式,完整呈現您的廣告商品。
目前與許多入口網站、新聞網等大型網站合作,或許大家在這些網站瀏覽文章時可以看到他們的廣告。未來不知道會不會如同 Google AdSense,開放讓個人直接線上申請,在自己的網站或 Blog,加上 Dot More 內文式廣告來賺取廣告費。
Din. Ben. Don! 訂便當管理系統
17Saving - Excel 電子家庭記帳簿
這是一個 Excel 電子家庭記帳簿,由 廖聖哲(雙胞胎拔拔)(AntonyLiaw) 用 Excel 所開發,功能非常強大而且持續改版及專屬討論區,有記帳習慣卻沒有適合工具的人可以下載使用看看,目前版本為 v2.20I。
17Saving - 一起省
用對記帳工具 小夫妻年省25萬
記帳的威力有多大?有對夫妻靠記帳1年省下25萬元,他們怎麼做到的?一起從記帳達人廖聖哲身上找答案。
雖然記帳為理財成功的第一步,但多數人提起它,卻總是搖頭,「記帳真麻煩,食衣住行樣樣要記,哪裡回想得了那麼多瑣事?」「天天記帳,支出卻愈來愈多,根本省不了錢!」任職於出版業的林美心,也曾經如此。
但去年,她在朋友的推薦下,到「17Saving‧一起省」(http://www.17saving.idv.tw/)網站下載了「2007電子記帳本」軟體,重新啟動記帳習慣。
「哇!這套軟體有夠Smart,簡直就是你的私人會計師。只要輸入消費金額,它就會自動幫你分類到不同的消費細項中,錢花到哪裡去?一目了然。你還可以設定各種消費類別的預算上限,只要你的消費金額快到警戒線,它還會自動跳出警示標記!」
林美心這才發現,「不是記帳麻煩,是沒找對工具」。她拋棄了傳統紙本、更跟EXCEL軟體說拜拜,到處跟人推薦這套軟體。「原來過去自己都在記流水帳,沒法把支出分類,當然省不了錢」。像她這樣的人,去年底以來已經有30萬人,她們搶著下載這套「2008電子記帳本」軟體,這還不含網友之間互相流傳的數量。
發明這套軟體的「記帳達人」廖聖哲,原本只想把自己設計的軟體放到網路上,交流記帳心得,沒想到卻廣受歡迎。而他自己也因為聰明的記帳法,年省25萬元,讓家庭財務撲滿年年長大,更將在3年內買下第2棟房子。
| 引用︰Smart智富月刊-封面故事-用對記帳工具 小夫妻年省25萬 更多報導︰Smart智富月刊-第114期-用對記帳工具 小夫妻年省25萬 相關版權為 Smart 智富網站所有 |
2008年2月28日 星期四
Image Magick - 強大的圖像處理工具包
Image Magick 是一個強大的圖像處理工具包。它提供了幾個非常方便的命令行命令︰display、animate、import、montage、mogrify、identify 等,可以進行圖像的顯示、縮放、旋轉、調色、加框、加注釋等,還能製作GIF動畫,圖像索引,能自動生成圖像。
Image MagicK
安裝後您可以利用,附屬應用程式 >> 命令提示字元 直接以指令的方式呼叫執行。如下︰
縮圖
C:/ImageMagick/convert -geometry 100x100 D:/input.jpg D:/output.jpg
取得圖片寬
C:/ImageMagick/identify -format "%w" D:/input.jpg
取得圖片高
C:/ImageMagick/identify -format "%h" D:/input.jpg
我們更可以利用網路應用程式如 PHP、ColdFusion 等呼叫使用。
PHP 範例︰
ColdFusion 範例︰
更多 Image Magick 使用方法
http://www.ibm.com/developerworks/library/l-graf/
http://www.ibm.com/developerworks/library/l-graf2/
標籤: 應用軟體, ColdFusion, PHP
2008年1月30日 星期三
點新春蚵仔麵線
這是我從小吃到大的一家麵線,在南港算是一家老店了。店裡賣的東西很單純只有兩種,蚵仔麵線大碗 50 元、蚵仔麵線小碗 35 元。味道很棒而且裡面的蚵仔跟大腸料很多,喜歡吃蚵仔麵線的人一定特地來南港吃這家的麵線,強力推薦。
地址︰台北市南港區興華路 92 號
營業時間:
平日 7:00 ~ 11:30,15:00 ~ 18:30
週六及假日 7:30 ~ 11:30
店家位置﹙Google Map﹚
2008年1月11日 星期五
哲生的童年回憶 - 80 年代卡通主題曲
飛呀! 飛呀! 小飛俠
在那天空邊緣拼命的飛翔
..........
無敵鐵金鋼 無敵鐵金鋼 無敵鐵金鋼
鐵金鋼 鐵金鋼 無敵鐵金鋼
..........
有一個孩子 名字叫湯姆
他是一個聰明勇敢的孩子
..........
有一個女孩叫甜甜 從小生長在孤兒院
還有許多小朋友 相親相愛又相憐
..........
有一個小蜜蜂 飛到西又飛到東
嗡嗡嗡嗡 嗡嗡嗡嗡
..........
我們是恐龍救生隊 架著萬能號飛啊飛
我們有新式的裝備 還有勇氣和智慧
..........
喬琪姑娘 心地最善良
快快樂樂徜徉 青青草原上
..........
有一位堅強好兒童 他的名字叫龍龍
有一條聰明的小狗 牠的名字叫阿忠
..........
霹靂星球爆炸了
霹靂貓乘太空船逃出來逃出來
..........
我做了一個夢 我去遊歷
經歷多麼危險又有趣 小獅王和機器人和稻草人
..........
小英趕著一輛車 穿過森林渡過小河
小英帶著一隻狗 走過大街越過村落
..........
勇敢的孩子 乘風破浪去找 夢裡的金銀島
在那夢裡的世界 充滿希望
..........
各位六年級生的朋友是否對以上的歌詞還有映象,在這個網站裡收入了這些一直存在你記憶深處的卡通歌曲,不但有完整歌詞,還可以線上收聽,更有高品質的 wma 檔案可以下載,使用 Nero 燒錄軟體,便能將 wma 格式的歌曲燒錄成音樂 CD。
哲生的童年回憶 Jason's Childhood Memory
六年級生的回憶 - 北海小英雄
北海小英雄故事背景為布蘭村的水手們,船長為黑龍船長,他有一個兒子叫做小威,有一次小威偷偷的跟出海,因而展開一連串的冒險旅行,布蘭村的選手都是有勇無謀,而小威卻是聰明過人,常常運用智慧幫助水手們渡過難關,小威最怕黃鼠狼,故事的結局是結合特洛伊戰爭的木馬屠城記。
- 台視第 1 次首播:民國 67 年 05 月 16 日 ~ 民國 67 年 08 月 08 日
- 台視第 2 次首播:民國 71 年 01 月 27 日 ~ 民國 71 年 07 月 23 日 每星期五
- 台視第 3 次重播:民國 79 年 05 月 25 日 ~ 民國 80 年 05 月 24 日 每週五下午五點 (重新編定主題曲)
- TVBS有重播過
還記得小威的經典動作嗎,摸摸鼻子彈個手指,沒幾下就以萬花筒千變萬化之姿驚現好點子。

主題曲︰『北海小英雄』
詞︰鄧鎮湘
曲︰汪石泉
我愛北海小英雄
四海逞威風
他不怕那風和浪
航海樂無窮
他敢冒險 不畏苦和難
他有正義 信心最強
他勇敢向前 勇敢向前
要把理想來實現
我愛北海小英雄
北極稱英雄
他不怕那風和浪
航海樂無窮!
勇往向前走
|
延伸閱讀︰
北海小英雄 - 人物篇
北海小英雄 - 維京船篇
連結夢與現實的哲生原力 - 從「北海小英雄」看維京文化
Blog Jas9 - 我愛北海小英雄
六年級生的回憶 - 藍色小精靈 Smurf
還記得『藍色小精靈』及『賈不妙』嗎?這個民國 73 年至 75 年間在華視播出的卡通,為無數的六年級生寫下一段可愛的回憶。
作者 Peyo (?~1992),他讓小精靈 Smurf 在 1958 年,第一次呈現在大家面前,其成為家喻戶曉的大明星。
主題曲︰『藍色小精靈』
詞/曲︰鄧鎮湘
小精靈 小精靈
小小的世界上 美麗的小村莊
住一群可愛藍色小精靈
戴一頂小白帽 臉上發藍光
天真活潑 快樂安祥
愛好和平 聰明機警 不怕苦和難
團結合作 戰勝敵人 個個都勇敢
小精靈 小精靈
自由自在 幸福安康
快樂的歌聲傳播四方
啦啦啦啦啦啦 啦啦啦啦啦啦
啦啦 啦啦啦啦 啦啦啦啦啦啦
啦啦啦啦啦啦 啦啦啦啦啦啦
啦拉啦啦啦啦啦啦拉搭啦啦啦啦拉搭啦拉
|
還記得那些可愛的主要角色嗎?
鬍子老爹(Papa Smurf)
你可以從他的白鬍子與身上穿的紅褲子、頭上戴的紅帽子,輕易地分辨出這位村長老爹。老爹的年紀不少於 542 歲,卻也不會超過這個數字,因為小精靈是不會變老的。他常運用智慧去提醒別人而非直接命令別人該做什麼;此外,他也會挺身援救那些身陷險境的年輕小精靈們。對了,他同時也是一位相當厲害的煉丹術士喔!
小美人(Smurfette)
小美人是邪惡的巫師賈不妙(Gargamel)用法術所創造出來的藍色小精靈,她最初的任務是臥底在小精靈的村莊裡,挑撥離間、製造麻煩。後來,村長老爹對她施了魔法,將她變成了一位人見人愛的嫵媚小精靈,而她也成為小村莊裡罕見的女精靈。
小聰明(Brainy)
他是一位用嚴肅的態度看待所有事的藍色小精靈。小聰明自認是一位醒世者,他認為老爹所說的每件事都必須謹慎遵守,結果弄得每個小精靈都得忍耐著他的囉唆。表面上,他致力於解決麻煩,但事實上,聰明反被聰明誤,他才是那個不斷引起麻煩的人。
小搗蛋(Jokey)
小搗蛋隨時隨地都在想著如何惡整別人,譬如,他常把會爆炸的禮盒送給其他的小精靈,而他的快樂總是建築在別人的痛苦上。由於小搗蛋的惡作劇點子有如湧泉般源源不絕,因此經常搞得大家忍不住發脾氣,不過有時候他也會不小心反整到自己。
小牢騷(Grouchy)
不管別人說些什麼,小牢騷總是滿腹的不滿意。他總是喃喃自語地抱怨著每件事,而且充滿了消極的人生觀。其實小牢騷並不壞,他只是因為生性軟弱,所以只好用不斷的牢騷來掩飾內心的脆弱。他暗戀著小美人,不過他非常討厭別人發現這件事。
小廚師(Cook Smurf)
你絕不會認錯他,因為他穿戴著獨一無二的廚師高帽和圍裙。他住的地方總會飄出令人食指大動的香味,只要走進他家,滿桌的熱湯、鬆餅、餡餅和甜點,保證會讓你想大快朵頤。他是一個美食主義者,也是個名符其實的天才小廚師。
小貪吃(Greedy)
吃,吃,吃!對小貪吃來說,不管是沙士、熱湯、乳酪,還是水果,每樣東西都是可口的。不過他真正喜歡吃的,還是他時常從小廚師家裡偷來的美味甜點。小貪吃的座右銘是:「我們應該要為了吃而活著,而不是為了活著而吃。(One should live to smurf, and not smurf to live.)」
小樂師(Harmony)
小樂師擁有偉大音樂家的靈魂,但是缺乏天分。他在小精靈交響樂團裡吹奏小號,但是從他的小號所傳出的卻總是五音不全的樂音。所以想要打個盹的藍色小精靈,必須要自備一副耳塞才有辦法入睡。
小詩人(Poet Smurf)
一手持著一隻鵝毛筆,另一手拿著一張羊皮紙,是小詩人的標準形象,他幾乎把所有的時間都花在寫詩上面。小詩人生性浪漫,超喜歡做白日夢,所以經常會身陷危機而不自覺。
小自戀(Vanity Smurf)
手上拿著鏡子,帽子上插著一朵花,小自戀只崇拜他自己。他認為自己是村莊裡最漂亮、最聰明、最有人緣的藍色小精靈。小自戀最愛跟小美人談論流行與時尚。我想,若是沒有小美人的出現,村莊裡的女性角色應該就非小自戀莫屬了,只可惜這部卡通誕生於保守的年代裡,所以身處在這個性向正常的純男性社群中,小自戀就只有顧影自憐的份了。
小鐵匠(Handy)
只要有任何東西需要有人修理,小鐵匠一定是最佳的人選。他不僅是個優秀的維修師傅,同時也是一個創意十足的發明家;靈感湧現的時候,他就會立刻拿起夾在耳後的鉛筆畫起藍圖來。小鐵匠製造過的東西無奇不有,包括了機器人、小火車,甚至是造雨的機器。
小農夫(Farmer Smurf)
小農夫是個務實的藍色小精靈,他與生性浪漫的小詩人,恰巧形成強烈的對比。小農夫在生活上總是難以得到滿足,舉例來說,當他需要一點雨來幫助他所種植的蔬菜可以順利生長時,卻總是碰到豔陽高照的好天氣,反之亦然。另外,他雖不善於言辭,卻是個施肥高手,生產美味的蔬菜和水果是他的專長。
小懶蟲(Lazy Smurf)
無論任何時候,小懶蟲總是想要睡覺;當他早上痛苦地醒來時,他已經開始期待著晚上可以上床睡覺的那一刻,因此,枕頭是他的最愛。雖然他並非遊手好閒之徒,但是無論多簡單的工作都會讓他覺得很累。不過,小懶蟲的懶惰個性並不會干擾到其他的小精靈,除了小聰明以外。小聰明常會跟在小懶蟲的後面,以便在他打瞌睡的時候把他叫醒。
小力士(Hefty)
小力士手臂上的心型刺青是個讓人容易辨識的標記,他隨時隨地都在鍛鍊自己的體魄,是村莊裡最強壯的藍色小精靈。小力士不僅是個運動健將,還是小精靈奧林匹克協會的成員之一。每當村子裡有困難的事情需要解決時,總都會找他出面幫忙;因此,即使他是一個大老粗,卻仍然得到大家的喜愛。
賈不妙(Gargamel)
賈不妙是一個令人討厭的男巫,居住在森林邊緣的一座破爛房屋裡,他既邪惡又狡猾,而且還是個剛愎自用的巫師。他十分討厭藍色小精靈而且想盡辦法要抓到他們,但是小精靈們總是能夠以智慧取勝而順利脫逃。每次遇到挫折後,賈不妙總會大聲發誓要一雪前恥,但卻從沒實現過。
大笨貓(Azrael)
這隻齷齪的壞貓是賈不妙飼養的寵物,牠跟隨著賈不妙,希望有一天主人可以抓到一隻美味的藍色小精靈讓牠好好飽餐一頓,但卻總是白忙一場、希望落空。大笨貓是一隻又壞又笨的動物,真是有其主必有其貓呀!
以上資料及圖片來源︰
The Smurfs
瑞典 ♡ 巧克力的瑞典天空♡
哲生的童年回憶 Jason's Childhood Memory




