之前我們提到過 Google 地圖可以透過關鍵字查詢地圖上的店家,例如餐廳、小吃店。有人會疑問 Google 怎麼會知道那些店家的,答案當然不會是 Google 派人來調查。
Google 的商家登錄中心提供了這項服務,你可以將商家的地址、電話、照片、介紹等資訊上傳至 Google 的資料庫裡,如此在 Google 就可以搜尋的到。趕快去將你的商家資料作登入的動作吧,讓使用 Google 的人可以找的到你,這相對也是個無形的廣告喔!
Google 商家登錄中心

2007年10月31日 星期三
Google 商家登錄中心
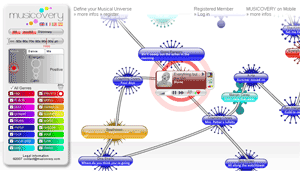
Musicovery : interactive webRadio
要從市面上琳琅滿目的唱片中找到真正想聽的音樂有時候不算太容易,Musicovery 這個網站讓這件事便簡單了。使用者只要先選擇要搜尋的歌曲年代、類型,再從心情或舞蹈的象限裡設定你要找的音樂曲風是慷慨激昂或是平靜抒情的,接下來的動作就交給 Musicovery,它會列出最符合條件的歌曲開始播放,周邊還會出現其他曲風類似的歌曲,方便使用者試聽。收聽後如果覺得不錯的話,旁邊就有購物網站的連結可以直接購買。而我呢通常是工作的時候拿來聽音樂用的。
Musicovery
2007年10月30日 星期二
PHP 數字補零小技巧
雖然只是個微不足道的小技巧,不過就當做 PHP 標籤類別的第一篇文章吧。
有時常常需要用程式產生號碼,例如學號、貨號等等,通常這類的號碼長度必須要固定,也有可能在前面加上固定的編碼例如︰B020102000001。
"B" 可能是固定的代碼表示為書籍,"020102" 為大中小分類的編號,那麼 "000001" 就是流水號了,但是必須要求貨號總長必須要有 13 碼,這時候問題就出現在後面的流水號了,如何有效的補 0 使它有 6 碼,我以前還笨笨的自己寫迴圈來補 0,其實只要下面這一段就可以解決了。
2007年10月27日 星期六
Ajaxload - Ajax loading gif generator
運用 AJAX 技術 User 常常需要等待後端程式處理的時間,是不是希望有個美美的 Loading 的圖片告訴 User 呢,來這自己訂製一個吧。
Ajaxload.info
另外 AJAX Activity Indicators 這裡也有一些現成的喔。
用 JavaScript 實現滑鼠拖拽網頁表單 ﹙四﹚
Pulling It All Together
最後我們擁有了所有的 drag/drop 的腳本片斷!下一個事情是我們將創建一個 DOM 處理。如果你不是很熟悉,請先閱讀我的 JavaScript Primer on DOM Manipulation。
下面的代碼將創建 container(容器),而且使任何一個需要 drag/dro p的 item 變成一個容器的 item。代碼在這個文章第二個 demo 的後面,它可以用戶記錄一個 list(清單),定為一個導航窗口在左邊或者右邊,或者更多的函數你可以想到的。
下一步我們將透過 "假代碼" 讓 reader 看到真代碼,下面為推薦︰
1、當document第一次載入時,創建 dragHelper DIV.dragHelper 將給移動的 item 加陰影。真實的 item 沒有被 dragged,只是用了 insertBefor 和 appendChild 來移動了,我們隱藏了 dragHelper。
2、有了 mouseDown 與 mouseUp 函數。所有的操作會對應到當到 iMouseDown 的狀態中,只有當 mouse 左鍵為按下時 iMouseDown 才為真,否則為假。
3、我們創建了全局變量 DragDrops 與全局函數 CreateDragContainer.DragDrops 包含了一系列相對彼此的容器。任何參數 (containers) 將透過 CreatedcragContainer 進行重組與序列化,這樣可以自由的移動。CreateDragContainer 函數也將 item 進行綁定與設定屬性。
4、現在我們的代碼知道每個 item 的加入,當我們移動處 mouseMove,mouseMove 函數首先會設定變量 target,滑鼠移動在上面的 item,如果這個 item 在容器中 (checked with getAttribute)︰
* 運行一小段代碼來改變目標的樣式。創造 rollover 效果。
* 檢查滑鼠是否沒有放開,如果沒有︰
o 設定 curTarget 代表目前 item。
o 記錄 item 的目前位置,如果需要的話,我們可以將它返回。
o 克隆目前的 item 到 dragHelper 中,我們可以移動帶陰影效果的 item。
o item 拷貝到 dragHelper 後,原有的 item 還在滑鼠指針下,我們必須刪除掉 dragObj,這樣腳本起作用,dragObj 被包含在一個容器中。
o 抓取容器中所有的 item 目前坐標,高度/寬度,這樣隻需要記錄一次,當 item 被 drag 時,每隨 mouse 移動,每移鐘就會記錄成千上萬次。
* 如果沒有,不需要做任何事,因為這不是一個需要移動的 item。
5、檢查 curTarget,它應該包含一個被移動的 item,如果存在,進行下面操作:
* 開始移動帶有陰影的 item,這個 item 就是前文所創建的。
* 檢查每個目前容器中的container,是否滑鼠已經移動到這些範圍內了。
o 我們檢查看一下正在拖曳的 item 是屬於哪個 container。
o 放置 item 在一個 container 的某一個 item 之前,或者整個 container 之後。
o 確認 item 是可見的。
* 如果滑鼠不在 container 中,確認 item 是不可見了。
6、剩下的事就是捕捉 mouseUp 的事件了。
實現一個拖曳的全代碼:
你現在擁有了拖拽的所有東西。
下面的三個 demo 是記錄事件歷史。當你的滑鼠在 item 上移動,將記錄所生的事件,如果你不明白可以嘗試一下滑鼠的劃過或者拖曳,看有什麼發生。
觀看範例
。用 JavaScript 實現滑鼠拖拽網頁表單 ﹙一﹚
。用 JavaScript 實現滑鼠拖拽網頁表單 ﹙二﹚
。用 JavaScript 實現滑鼠拖拽網頁表單 ﹙三﹚
。用 JavaScript 實現滑鼠拖拽網頁表單 ﹙四﹚
| 今天因為要寫關於 JavaScript 捕捉滑鼠位置的程式,很意外的被我找到這篇文章,常常在很多網站看到大家用這樣的技術來做版面編排,但是都苦無方法來研究,看到了這篇文章讓我欣喜若狂,所以我擅自轉貼到我的筆記上,再找時間好好研究研究,為尊重原作者做以下申明︰ 原文︰How to Drag and Drop in JavaScript 作者︰Mark Kahn 譯者︰雪山老人 所有本文及範例檔案相關版權為以上作者所有。 |
用 JavaScript 實現滑鼠拖拽網頁表單 ﹙三﹚
你會注意到這個代碼幾乎是前面的全集,將前面的合在一起就實現了拖拽效果了。
當我們點擊一個 item 時,我們就穫取了很多變量,如滑鼠位置,滑鼠位置自然就包含了那個 item 的坐標資訊了。如果我們點擊了一個 20*20px 圖像的正中間,那麼滑鼠的相對坐標為 {x:10,y:10}。當我們點擊這個圖像的左上角那麼滑鼠的相對坐標為 {x:0,y:0}。當我們點擊時,我們用這個方法取得一些滑鼠與圖片校對的資訊。如果我們不能加載頁面 item,那麼資訊將是 document 資訊,會忽略了點擊的 item 資訊。
mouseOffset 函數使用了另一個函數 getPosition.getPosition 的作用是返回 item 相對頁面左上角的坐標,如果我們嘗試穫取 item.offsetLeft 或者 item.style.left,那麼我們將取得 item 相對與父級的位置,不是整個 document﹒所有的腳本我們都是相對整個 document,這樣會更好一些。
為了完成 getPosition 任務,必須循環取得 item 的父級,我們將加載內容到 item 的左/上的位置﹒我們需要管理想要的 top 與 left 清單。
自從定義了 mousemove 這個函數,mouseMove 就會一直運行。第一我們確定 item 的 style.position 為 absolute,第二我們移動 item 到前面定義好的位置。當 mouse 點擊被釋放,dragObject 被設定為 null,mouseMove 將不在做任何事。
Dropping an Item
前面的例子目的很簡單,就是拖拽 item 到我們希望到的地方。我們經常還有其他目的如刪除 item,比如我們可以將 item 拖到垃圾桶裏,或者其他頁面定義的位置。
很不幸,我們有一個很大的難題,當我們拖拽,item 會在滑鼠之下,比如 mouseove,mousedown,mouseup 或者其他 mouse action。如果我們拖拽一個 item 到垃圾桶上,滑鼠資訊還在 item 上,不在垃圾桶上。
怎麼解決這個問題呢?有幾個方法可以來解決。第一,這是以前比較推薦的,我們在移動滑鼠時 item 會跟隨滑鼠,並佔用了 mouseover/mousemove 等滑鼠事件,我們不這樣做,只是讓 item 跟隨著滑鼠,並不佔用 mouseover 等滑鼠事件,這樣會解決問題,但是這樣並不好看,我們還是希望 item 能直接跟在 mouse 下。
另一個選擇是不做 item 的拖拽。你可以改變滑鼠指針來顯示需要拖拽的 item,然後放在滑鼠釋放的位置。個解決方案,也是因為美學原因不予接受。
最後的解決方案是,我們並不去除拖拽效果。這種方法比前兩種繁雜許多,我們需要定義我們需要釋放目標的清單,當滑鼠釋放時,手工去檢查釋放的位置是否是在目標清單位置上,如果在,說明是釋放在目標位置上了。
觀看範例
滑鼠釋放時會去取是否有 drop 屬性,如果存在,同時滑鼠指針還在 drop 的範圍內,執行 drop 操作。我們檢查滑鼠指針位置是否在目標範圍是用 (mousePos.x>targetPos.x),而且還要符合條件 (mousePos.x<(targPos.x + targWidth))。如果所有的條件符合,說明指針確實在範圍內,可以執行 drop 指令了。
。用 JavaScript 實現滑鼠拖拽網頁表單 ﹙一﹚
。用 JavaScript 實現滑鼠拖拽網頁表單 ﹙二﹚
。用 JavaScript 實現滑鼠拖拽網頁表單 ﹙三﹚
。用 JavaScript 實現滑鼠拖拽網頁表單 ﹙四﹚
| 今天因為要寫關於 JavaScript 捕捉滑鼠位置的程式,很意外的被我找到這篇文章,常常在很多網站看到大家用這樣的技術來做版面編排,但是都苦無方法來研究,看到了這篇文章讓我欣喜若狂,所以我擅自轉貼到我的筆記上,再找時間好好研究研究,為尊重原作者做以下申明︰ 原文︰How to Drag and Drop in JavaScript 作者︰Mark Kahn 譯者︰雪山老人 所有本文及範例檔案相關版權為以上作者所有。 |
用 JavaScript 實現滑鼠拖拽網頁表單 ﹙二﹚
捕捉滑鼠點擊
下次我們將知道滑鼠何時點擊與何時放開。如果我們跳過這一步,我們在做拖拽時將永遠不知道滑鼠移動上面時的動作,這將是惱人的與違反直覺的。
這裡有兩個函數幫助我們︰onmousedown 與 onmouseup 我們預先設定函數來接收 document.onmousemove,這樣看起來很象我們會穫取 document.onmousedown 與 document.onmouseup。但是當我們穫取 document.onmousedown 時,我們同時穫取了任何對象的點擊屬性如︰text、images、tables 等等。我們只想穫取那些需要拖拽的屬性,所以我們設定函數來穫取我們需要移動的對象。
觀看範例
移動一個元素
我們知道了怎麼捕捉滑鼠移動與點擊。剩下的就是移動元素了。首先,要確定一個明確的頁面位置,css 樣式錶要用'absolute'。設定元素絕對位置意味著我們可以用樣式錶的 .top 和 .left 來定位,可以用相對位置來定位了。我們將滑鼠的移動全部相對頁面 top-left,基於這點,我們可以進行下一步了。
當我們定義 item.style.position='absolute',所有的操作都是改變 left 坐標與 top 坐標,然後它移動了。
。用 JavaScript 實現滑鼠拖拽網頁表單 ﹙一﹚
。用 JavaScript 實現滑鼠拖拽網頁表單 ﹙二﹚
。用 JavaScript 實現滑鼠拖拽網頁表單 ﹙三﹚
。用 JavaScript 實現滑鼠拖拽網頁表單 ﹙四﹚
| 今天因為要寫關於 JavaScript 捕捉滑鼠位置的程式,很意外的被我找到這篇文章,常常在很多網站看到大家用這樣的技術來做版面編排,但是都苦無方法來研究,看到了這篇文章讓我欣喜若狂,所以我擅自轉貼到我的筆記上,再找時間好好研究研究,為尊重原作者做以下申明︰ 原文︰How to Drag and Drop in JavaScript 作者︰Mark Kahn 譯者︰雪山老人 所有本文及範例檔案相關版權為以上作者所有。 |
用 JavaScript 實現滑鼠拖拽網頁表單 ﹙一﹚
JavaScript 的特點是 dom 的處理與網頁效果,大多數情況我們隻用到了這個語言的最簡單的功能,比如制作圖片輪播/網頁的 tab 等等,這篇文章將向你展示如何在自己的網頁上制作拖拽。
有很多理由讓你的網站加入拖拽功能,最簡單的一個是數據重組。例如:你有一個序列的內容讓用戶排序,用戶需要給每個條目進行輸入或者用 select 選擇,替代前面這個方法的就是拖拽。或許你的網站也需要一個用戶可以拖曳的導航窗口!那麼這些效果都是很簡單:因為你可以很容易的實現!
網頁上實現拖拽其實也不是很複雜。第一你需要知道滑鼠坐標,第二你需要知道用戶滑鼠點擊一個網頁元素並實現拖拽,最後我們要實現移動這個元素。
觀看範例
穫取滑鼠移動資訊
第一我們需要穫取滑鼠的坐標。我們加一個用戶函數到 document.onmousemove 就可以了︰
觀看範例
你首先要聲明一個 evnet 對象。不論何時你移動滑鼠/點擊/按鍵等等,會對應一個 event 的事件。在 Internet Explorer 裏 event 是全局變量,會被存儲在 window.event 裏。在firefox中,或者其他瀏覽器,event 事件會被相應的自定義函數穫取﹒當我們將 mouseMove 函數賦值於 document.onmousemove,mouseMove 會穫取滑鼠移動事件。
(ev = ev || window.event) 這樣讓 ev 在所有瀏覽器下穫取了 event 事件,在 Firefox 下 "||window.event" 將不起作用,因為 ev 已經有了賦值。在 MSIE 下 ev 是空的,所以 ev 將設定為 window.event。
因為我們在這篇文章中需要多次穫取滑鼠坐標,所以我們設計了 mouseCoords 這個函數,它隻包含了一個參數,就是 the event。
我們需要運行在 MSIE 與 Firefox 為首的其他瀏覽器下。Firefox 以 event.pageX 和 event.pageY 來代表滑鼠相應於文檔左上角的位置。如果你有一個 500*500 的窗口,而且你的滑鼠在正中間,那麼 paegX 和 pageY 將是 250,當你將頁面往下卷動 500px,那麼 pageY 將是 750。此時 pageX 不變,還是 250。
MSIE 和這個相反,MSIE 將 event.clientX 與 event.clientY 來代表滑鼠與 ie 窗口的位置,並不是文檔。當我們有一個 500*500 的窗口,滑鼠在正中間,那麼 clientX 與 clientY也 是 250,如果你垂直卷動窗口到任何位置,clientY 仍然是 250,因為相對 ie 窗口並沒有變化。想得到正確的結果,我們必須加入 scrollLeft 與 scrollTop 這兩個相對於文檔滑鼠位置的屬性。最後,由於 MSIE 並沒有 0,0 的文檔起始位置,因為通常會設定 2px 的邊框在周圍,邊框的寬度包含在 document.body.clientLeft 與 clientTop 這兩個屬性中,我們再加入這些到滑鼠的位置中。
很幸運,這樣 mouseCoords 函數就完成了,我們不再為坐標的事操心了。
。用 JavaScript 實現滑鼠拖拽網頁表單 ﹙一﹚
。用 JavaScript 實現滑鼠拖拽網頁表單 ﹙二﹚
。用 JavaScript 實現滑鼠拖拽網頁表單 ﹙三﹚
。用 JavaScript 實現滑鼠拖拽網頁表單 ﹙四﹚
| 今天因為要寫關於 JavaScript 捕捉滑鼠位置的程式,很意外的被我找到這篇文章,常常在很多網站看到大家用這樣的技術來做版面編排,但是都苦無方法來研究,看到了這篇文章讓我欣喜若狂,所以我擅自轉貼到我的筆記上,再找時間好好研究研究,為尊重原作者做以下申明︰ 原文︰How to Drag and Drop in JavaScript 作者︰Mark Kahn 譯者︰雪山老人 所有本文及範例檔案相關版權為以上作者所有。 |
2007年10月23日 星期二
Snap Shots - 預覽頁面上的超連結
現在常常看到很多人的網站或是 Blog,當滑鼠移到有鏈結文字或圖片就會出現該網站的預覽,這是 Snap Shots 所提供的免費服務,只要去申請取得一段 JavaScript 程式碼,把它加在你的網站裡就可以了喔。
Snap Shots
[Firefox Add-ons] 新同文堂 - 中文網頁的繁簡體轉換
能直接把網頁上的簡體字轉為繁體(或繁體轉簡體),直接轉換不開新視窗、不換頁、速度很快。
至於簡繁詞彙差異的轉換上略顯不足,但是總比看不懂是什麼字來的好多了。
套件網站
相關討論
Firefox 擴充套件 Top 15
[Firefox Add-ons] JSView - 檢視網頁外連的 css 及 js 檔案
JSView 這是一個可以讓你快速開啟檢視別人網頁中所使用的外連 css 及 js 檔案,就不必費心去檢視網頁原始碼來慢慢找了。這是一個可以讓你快速開啟檢視別人網頁中所使用的外連 css 及 js 檔案,就不必費心去檢視網頁原始碼來慢慢找了。![]() JSView
JSView
2007年10月22日 星期一
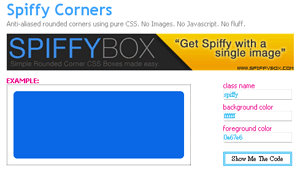
不需圖片只用純 CSS 便能做出圓角效果
以前設計網頁的時候如果想要做出單純圓角的效果,就要畫出很麻煩的 table 然後利用圖片來產生圓角。如果要自己用 CSS 來做,對於 CSS 不熟的人這問題就更是頭大。
Spiffy Corners 是一個只使用純 CSS 便能幫助使用者做出圓角效果的網站,而且只需要填入幾個簡單的參數,就會顯示 CSS 及 HTML 碼。
Spiffy Corners
標籤: CSS / 網頁設計
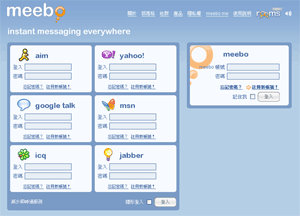
meebo 把 yahoo, msn, ICQ, aim, googletalk, jabber 拉在一起了
看到 meebo.com 想起有些人在公司電腦裡不方便安裝 msn、Yahoo 即時通,有了 meebo.com 大家就可以不安裝任何軟體,偷偷跟好朋友聊天了喔。
meebo.com 可以將多種通訊軟體,整合到一個介面上,不用安裝任何軟體, 支援中文。
meebo.com
2007年10月12日 星期五
我的 AJAX 哪裡出錯了?
寫 AJAX 程式不會動是常常發生的事情,可是 JavaScript 到底哪裡出錯這就很頭大了,要如何有效的 Debug 以下是我的一個小方法。
寫關於 AJAX 程式大家最少要檢查兩個瀏覽器的執行結果『Firefox 及 IE』,JavaScript 程式 Firefox 執行正確在其他瀏覽器通常都沒問題,但是有時候在 IE 卻是不行的。Firefox 提供了 IE Tab 的擴充元件,在兩個瀏覽器切換非常方便,請參閱『讓 Firefox 可以直接使用 IE 來瀏覽網頁』。
Firefox 及 IE 也都提供了 JavaScript Debug 的擴充元件如下︰
Firefox︰
。Firebug
。JavaScript Debugger
IE︰
。Script Debugger
。Internet Explorer Developer Toolbar
PS. Firefox 的 Firebug 鏈結位置好像有問題,如果找不到請按此鏈結。
Google Analytics - 網站流量分析
真不知道該如何介紹 Google 所提供的這項服務,它的功能實在太強大了,所分析的資料內容項目細膩到我們無法想像,您沒想到的 Google Analytics 都幫您想好了。重要的是這強大的流量分析系統是免費的,趕快去申請試試看吧,讓自己更了解所架設的網站及 Blog。 Google Analytics
Google Analytics
線上影音介紹
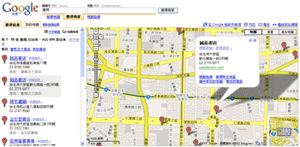
Google 地圖 - 最屌的線上地圖
網路上有許多線上地圖可以使用,但是像 Google 這麼屌的應該是沒有了,不但可以透過地址查詢地圖,還可以透過關鍵字及區域來查詢您所要找的地方,例如︰餐廳、景點等。
您可以擁有自己的地圖將所查詢出來的地點記錄下來,例如我一位朋友將旅遊行程規劃在地圖上如下︰
『2007奧地利捷克之旅』 - 資料來源『阿修的部落格』
至於還有那些功能那就等您自己上去體驗看看了。 Google 地圖
Google 地圖
2007年10月2日 星期二
SyntaxHighlighter 語法高亮標記
這應該不需要做太多的介紹,這對於想在網頁上呈現一些程式碼,非常方便而且美觀,SyntaxHighlighter 組件可以至 Google Code 下載,使用方式很簡單,下載該組件後,在要使用的頁面上加入︰
其中 js 檔案要含入 shCore.js 後,再含入 shBrushXXX.js 其中 XXX 為要使用的程式語法,如 Xml、Php 等。接下來就是要一行起始指令︰
dp.SyntaxHighlighter.HighlightAll('code');
其中的 'code' 為要 highlight 區域 (textarea) 的名稱。在頁面使用範例如下︰
其中的 name 就指定為 code 即可, 而 class 則為要 highlight 的程式語法名稱對應的 class 如 xml。
如希望顯示預設先不展開,可以這樣下︰




